All You Need to know about Working of ReactJS

Hey readers! In this blog we will dive deep into the working of React js, if you’re new and have no idea about what is React, don’t worry, we will start with a quick introduction about React and will then proceed to the working.
Introduction
It is an open-source, JavaScript library used for building UI and components in the frontend of an application. It is developed by Meta (previously Facebook).
It is widely used for building large-scale complex applications because of the concept of reusable components, state, props, hooks, redux, and simple design. It helps render HTML code snippets used for building web apps.
For instance, on Instagram, whenever you upload an image, you get likes and comments. These likes and comments are nothing but React components. React checks the state of the component and renders only that component that is changed. This is just a glimpse of how React works at the front end. Let’s understand more about it with an in-depth explanation.
Working of ReactJS
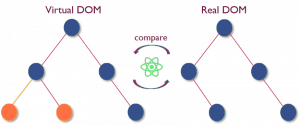
The reason why React was introduced in the first place was that DOM works slow when used in web applications. Developers realized that this problem needed a solution for them to build scalable and efficient yet complex web applications. React provides a way faster solution during its internal working. It uses virtual DOM which is a representation of the DOM tree used for defining the logical structure of a document. Whenever there is a read or write event to the DOM, it will use its virtual component after which the virtual DOM will find the most efficient way of updating the browser’s DOM.
React elements are easy to create and are plain objects, unlike DOM elements. The use of React DOM is updating the browser’s DOM to React elements. This happens because the DOM tree is kept in the JavaScript element which helps increase the speed.
The working of React can be divided into two APIs:
- React DOM – It is mostly used for rendering web pages in an application
- React component API– It is the actual page that is being rendered by React DOM API
Now React component can further be broken down into the following parts:
- Data– This is data that is rendered by a component. React doesn’t care about which component has rendered this data.
- Lifecycle– These are methods that we implement in React to respond to change in the lifecycle of components, for instance, a component is about to be rendered.
- Events– These are the code snippets or functions that developers write to respond to user interaction.
- JSX– It is a syntax used for describing UI structures of React components.
Virtual DOM is the reason why React is so efficient and scalable. But how does Virtual DOM works behind the scene?
Below 3 steps are the working of Virtual DOM in React:
- As soon as there’s a change in state or props, the whole UI is re-rendered in the Virtual DOM
- To understand the difference between DOM and Virtual DOM, you need to know a diffing algorithm which is to be discussed further.
- After the change, the DOM updates only those elements which have changed

Working of diffing algorithm (ReactJS):
Let us consider 2 trees, in React the first step that it does internally compares the root of both the trees. When comparing, if the root element of both the trees is different then complete trees are destroyed and a new one is built from the scratch. componentWillUnmount() is executed whenever an old tree is destroyed which performs clean-up methods like canceling network requests, timers, or any subscription that was created during execution of componentWillMount(). After all this, componentWillMount() is executed first which calls server-side rendering after which componentDidMount() is executed which renders all the components and elements.
What happens when root elements are the same?
Well, in this case, React compares attributed elements, and if any change is encountered then only that part gets updated and is then rendered.
Recursion through child nodes
While traversing through child nodes of the parent node, React traverses all the child elements and generates a mutation whenever the change is encountered. The problem occurs when the entire list is changed and constructed once again and a new element is inserted. This happens because while comparing, it notices the change but is unable to realize that it can keep some elements intact and this whole procedure becomes expensive. To solve this issue, keys were introduced in which the attributes are assigned to elements of the parent’s child tree. This key is then used to differentiate between the original tree and the new tree in React.
Conclusion
This is how React js works internally. The concept of Virtual DOM is the most efficient way of updating elements in React. Hope you guys enjoyed learning the core concept of React js.
Sharing is caring
Did you like what mansi wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:

244 students learning
Ewomazino Akpareva
React - Beginner to Advanced (+ Redux & Ecommerce App)

169 students learning
Shubham Sarda
React JS Masterclass