Top React js Carousel Components

In this article, we will be covering all about carousel in React JS and how to use them. Before jumping directly to carousels, we will learn about React JS and the basics of how exactly it is used in React JS. So if you are new to all these concepts, don’t worry, we will be covering it right from the fundamentals and will then move to differences. So keep reading.
It is an open-source project and comes under the JavaScript library for building responsive UI designs. It is widely used by multiple organizations for building the front-end of web applications because of the following reasons:
- It is flexible and helps in building responsive web pages
- Allows to create of reusable components for UI
- Easy to build complex interactive web apps because of the state, props, and hooks
- It has JSX which is useful for converting HTML-like syntax to process JavaScript calls
- Uses Virtual DOM along with ReactDOM library and keeps everything in sync with DOM
- Fast due to virtual components.
A micro frontend is a scalable frontend, which means it can be divided into various chunks. It is less bulky and more friendly and easy for developers to divide the tasks among teams. For instance, a social media app built with React JS can be divided into different sets of features and can be handled by separate teams.
If you’re looking for the greatest React Carousels, we’ve got you covered. We’ve compiled a list of the best for you!
fullPage.js
fullPage.js is a wonderful full-screen carousel for React that is fully customizable. The fullPage.js component is the industry leader, with over 7 years of experience and 32K+ ratings on GitHub.
When the user scrolls down, fullPage.js scrolls the entire page at once and snaps to the next area. It’s entirely responsive, free of dependencies, and very light.

FullPage.js, unlike most other carousels, is designed to be used in full-screen mode and allows you to construct both vertical and horizontal slides. This is what distinguishes fullPage.js from the competition.
It also offers various commercial extensions to add extra functions or effects, in addition to the 50+ adjustable choices.
Swiper
Swiper is a carousel that must be mentioned when discussing carousels. Swiper is one of the best carousels available, with over 28K ratings on GitHub.
Swiper supports RTL, multi-row slide layouts, and a variety of transition effects. Furthermore, it has advanced features such as Virtual Slides and “Two-way control,” which allows you to use Swiper to control any number of other Swipers.
It offers a wide range of options, which can be intimidating at first but will undoubtedly give you greater flexibility in the future.
It’s a carousel worth considering, created by Vladimir Kharlampidi.
If you haven’t mastered React yet, check out our list of the best online React.js courses.
React Slick
Slick began as a JavaScript and WordPress plugin, and a third party has now adapted it to React.
It has all of the elements you’d expect from a carousel of this type, plus a fading effect on top of the standard scrolling effect.
For responsive sliders, this is a fantastic carousel to consider.

React Swipeable
This is a good option if you want a simple carousel. React Swipeable is a simple-to-use component with a small number of options.
It’s a fascinating truth that you can move the slider by swiping in a precise sequence. It’s not something you’ll find in many other components, which adds to its uniqueness.
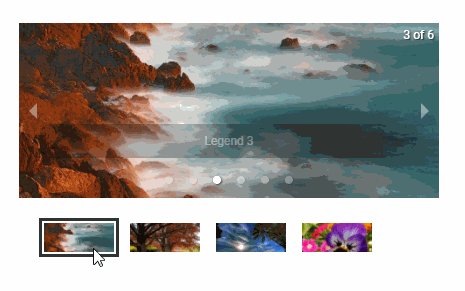
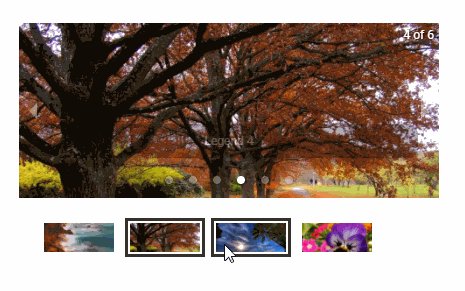
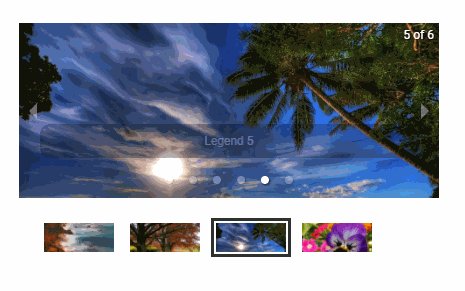
React Responsive Carousel
This is a fantastic component of our carousels. There are a lot of possibilities and setups without going overboard.
It comes with thumbnails, vertical scrolling, and a fading effect out of the box. Server-side rendering, lazy load, and presentation mode are among the most complex features.
If you’re particular about the finer points, keep in mind that after releasing the mouse button or removing your finger from the screen, the dragging feature isn’t as fluid as it is in other carousels.
Apart from that, it’s worth noting that this plugin is no longer being developed. The author is simply offering rudimentary assistance and integrating pull requests.

Pure React Carousel
A neutral component that will provide you with all the tools you need to make your own slider.
Pure React Carousel, unlike many other carousels, does not include all of the stylings you’ll need for your carousel. It expects you to build your own styling, much as we developers expect the table> element to have the bare minimum of styling.
This carousel has a zooming option in addition to the standard sliding effects. It’s also something that isn’t very frequent!
Apart from that, this carousel is mostly concerned with being WCAG accessible. So, if accessibility is important to you, you should think about this carousel!

React Flickity
Desandro created Flickity, a JavaScript component that has now been ported to React by a third party.
It’s a well-designed carousel with plenty of settings to play with and excellent documentation.
Flickity, unlike other plugins, does not offer many responsive settings, and as a result, it may fall short in this area when compared to others. It also has the option of adding a “display on full screen” button, which can be useful.
Carousels that don’t need to modify much on responsive are ideal.

React AwesomeSlider
React AwesomeSlider is an excellent slider, as its name implies. I couldn’t have said it any better myself.
The type of transition it gives distinguishes it from other sliders. From cube 3d transitions to fold-out and scaling transitions, and so on.
It doesn’t have a large number of settings, thus it’s not as customized as other others.
It can’t have as many things on the carousel as other options, but if that’s not a concern, it’s a terrific choice to consider. Especially if transition effects are important to you!

React Image Gallery
This slider is ideal for individuals who want something basic yet useful.
It isn’t as advanced as other carousels, but it gets the job done. It also has a few unique features, such as a pagination indicator and a “display on full-screen” icon, both of which might be handy in galleries.
It also supports RTL navigation and allows you to add thumbnails to the main carousel. Furthermore, it includes rendering functions that let us construct our own renders for things like navigation, play/pause buttons, and items.
Nuka Carousel
A carousel that is both complete and functional. It’s a more basic component than many others, but it has all you need for a basic slider.
Vertical scrolling is also supported, as well as three different types of transitions. 3D scrolling, fading, and scrolling It also provides an additional option to switch on zoom.
The component is still in use, and it has a high level of adoption.

React Swipe
This carousel, which is based on the JavaScript package Swipe.js, is a little more simple than many others, but it does its job effectively and is quite lightweight (although it comes at a cost).
Its goal is to provide a simple solution for touch devices, and it will not allow mouse dragging.
This is a wonderful alternative if you’re seeking touch device simplicity. It’s difficult to go wrong with it because it only has a few changeable parameters.

React Id Swiper
This component is basically a wrapper that brings the JavaScript version into React, based on Swiper.js. Probably developed before Swiper.js released its official React wrapper. Swiper is used as a dependency.
The goal of this component is to provide an excellent mobile experience. Specifically designed for mobile webpages, mobile web apps, and mobile native/hybrid apps. It’s compatible with iOS, Android, Windows Phone, and most modern browsers.
This component includes the same adjustable parameters, events, and methods as the main component because it’s just a wrapper around Swiper.

React Owl Carousel
Owl Carousel is a jQuery plugin that has a React wrapper.
Because it is based on jQuery, it may be considered obsolete by some. Aside from that, everything performs just as planned.
Responsive settings, URL hashing, lazy load, autoplay, and dragging are all available.

React Alice Carousel
Vanilla-swipe wrapper in React, created by the same individual.
The React Alice Carousel is a straightforward slider with responsive choices, fading animations, auto-play mode, RTL support, and drag functionality. Custom rendering, numerous items in a slide, and a “control strategy” option to tweak the navigation components are among the more complex features.
It’s straightforward to set up and use, and you won’t be overwhelmed by it. Simple carousels are ideal.

Conclusion
This was all about the carousel in React JS. If you have any query related to React or JavaScript, do drop it down in the comment section also do check out codedamn courses if you want to learn more about JavaScript and React with its use cases and amazing projects. They also have an in-built playground for different programming languages and environment sets so do check that out and join codedamn’s community!
Hope you like it.
Sharing is caring
Did you like what mansi wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:

