React useState typeScript complete guide

In this article, we are going to see what is React useState typescript and the complete guide to working with them. Also, we are going to compare hooks with this.state. So be ready to learn something new from this article. If you want to start your career as a programmer and don’t know where to start. Then you can visit Codedamn for amazing tutorials and practice code. Let’s start with our first topic which is what is useState in ReactJS.
What is useState in ReactJS?
useState is a ReactJS hook that is introduced after the update of React 16. Many different types of hooks were introduced after the update but we will see only the React useState hook in this article. Before the introduction of React useState hook whenever we have to use the state variable in our React apps. We have to change our functional components to Class components and then we need to use the this.setState to work with states in ReactJS.
Without the useState hook, we will need to update the state value in a declarative way. This means whenever we want to update the state value we have to use the this.setState method everywhere. This will be okay for small projects but what if we have a big project where multiple users will be visiting so in that case we need a better way to do that. So here comes the useState hooks into play.

this.setState method.But with the useState hook, we can make it easy to use the state values and re-render the components. So let’s see this in practice.
React useState hook in practice
When we work with the useState hooks in ReactJS we can use the state values in functional components. We don’t have to change our components back to class components and use the state objects.
Functional components without the useState hook
Let’s first try to update the value of a certain variable in our App component. and show that value on the UI. Here in the following code example image,

useState hook. We have a functional component. And in that component, I have created a userClick variable which will increment each time the user will click on the button. But the problem that we are facing when we are doing it like this is that the component is not re-rendering. Because the only thing happening here is the variable's value is updating not the state is changing or updating that’s why the component is not re-rendering. But now that we have the useState hook we can be able to change the value of the state variable or update it.
Functional components with useState a hook
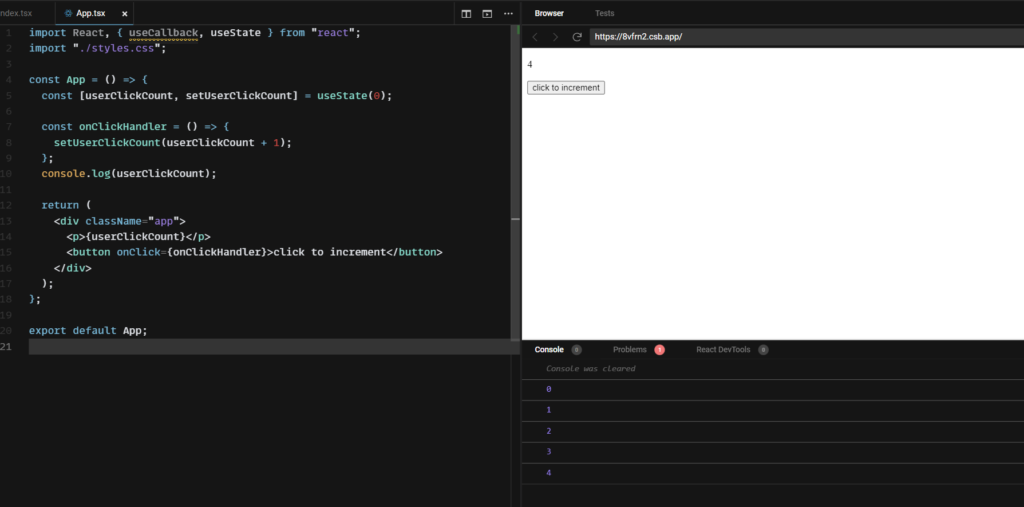
Now that we see how useState the hook comes into play and in which situations we will need to use them. Let’s see how to add them to our component as shown in the code example image below.

useState hook in our functional component.In the above code example image, We have now added the React useState hook into our App component. First thing first we need to import the useState from React in our file. After that, we can use the useState in our component. First, we have to give an initial value to the useState hook then it will return us an array with a value and a value setter method. We can use the value wherever in our component and using that setter method we can update the value of the state variable.
And as you can see in the example whenever the state value is updated or changed the component re-renders get the updated value. And we are seeing the updated value on the UI also. So that’s how the useState is work with functional components. I hope you learn something new from this article.
Conclusion
In this article, we learned about what is react useState, React useState in practice, Functional components without useState hooks and Functional components with useState hooks. If you want to learn to code and practice your knowledge then you must look at Codedamn courses. It will surely help you in learning to code.
Sharing is caring
Did you like what Amol Shelke wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:


