How to fix react-scripts: command not found error?

While developing the react application, there are some issues or bugs that arrive during the development cycle. In this blog, I am going to talk about one of those errors i.e “react-scripts: command not found error”, this error occurred in the node modules.
What is this error anyway😤
We all know that react is one of the powerful javascript libraries or frameworks that allows any developers to manage the state in web applications easily. It conveniently launches application utilities that needed to rely on some of the several packages to deploy their utilities. One of the packages is the react-scripts package, which is used by the create-react-app utility.
In some scenarios, including this where the root cause is unknown to us, and the react-script utility is not recognized. In such cases, a react-script command not found error results.
Sometimes the dependencies in the package.json are not accurate and this happens by mistakes or you trying to edit the packag.json without knowing its exact functions of it. This can lead to the error mentioned above.
Problem: Running a react-scripts command
The react-script provides some useful commands like:
- start: runs in development mode
- test: runs the test interactive mode
- build: build the application for production ready.
Most of the time above mentioned commands are likely to cause the react-scripts command not found error
npm or yarn uses its initial commands like npm start or yarn add to reference the present scripts the portion in the package.log.json file and execute the script.
Sometimes that script isn’t found, or deleted by mistake and there is no listing in package.lock.json this occur and issued the error which is react-scripts not found error.
Note: While cloning the projects from GitHub or any other websites and installing the dependencies which require to run the application, make sure to use the proper package manager command which is given or used in the project.
While using different package managers apart what has been used will corrupt the project and there could be the worst possible scenario. Projects which are initialized npm may become corrupt if using yarn add command.
Solutions😁
There are mainly two major methods by which this error can be solved apparently which one is better and more efficient we will look into that also.
Method-1
In this method, you have to delete the node modules as well as the package-lock.json file or files that have been downloaded during the setup of an application. After deleting the files just write this command in the terminal.
npm installCode language: JavaScript (javascript)When you do that, after having the installation, you can just say enter instead and it will work.
This will clearly work for you but apparently, this is not the right solution to solve the issue, it can save you a temporary time but whenever you shut down and restart your server this error may pop up again. It is quite frustrating if you have to do the same thing again and again.
Method-2
This is the finest method to solve the error once and for all, it requires running some commands so I will be listing them in chronological order which will help you to understand better which command should execute first or which one is last.
npm install react-scriptsCode language: JavaScript (javascript)Type this command and press enter, it should solve your react-script command not found error. But if this doesn’t work for you go to the below commands and perform as mentioned below.
npm initCode language: JavaScript (javascript)This command will initialize the project and this led to the foundation of your application by creating a package.json file. After this type this command
npm updateCode language: JavaScript (javascript)After typing this command and what it does is it will just clear all the caches that have been there before canceling the server or before starting down the server. It will do everything for you and then finally you just go for the below command
npm startCode language: JavaScript (javascript)After running this command, it will surely solve your problem forever, and if the problem arises again then what you do is follow the same steps in chronological order without disordering the commands.
This way you can solve this error and get your development work ready. It is a lot easier and a lot faster than doing that and deleting all the node modules and the package-lock.json files whatsoever. Even after shutting down the server and starting it again, it will work flawlessly, you just have to say the npm start.
Codedamn Playground 🚀
Codedamn provides you with an interactive web-based free in-browser IDE environment where you can code and run your application anywhere without worrying about any software installation and setup. It works flawlessly on any laptop and it doesn’t require a heavy processor to run your application. You can manage your code workflow from anywhere and anytime.
Creating react app is simply very easy in the codedamn playground. Follow the below-mentioned steps to create one.
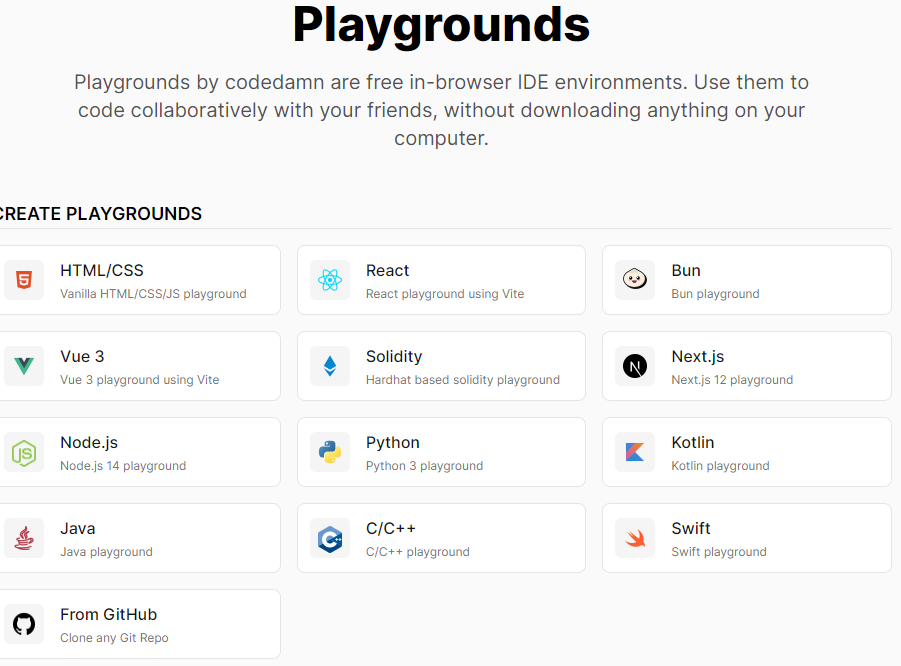
- Open Codedamn playground and click on React tab.

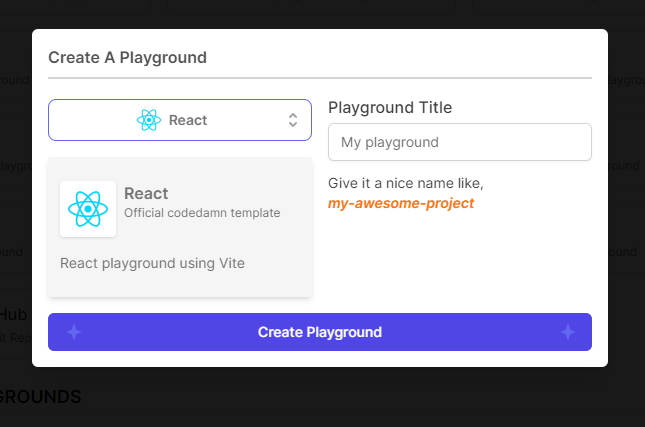
- It will open this tab and here try to give a nice name to your playground in the Playground Title section and click on Create Playground

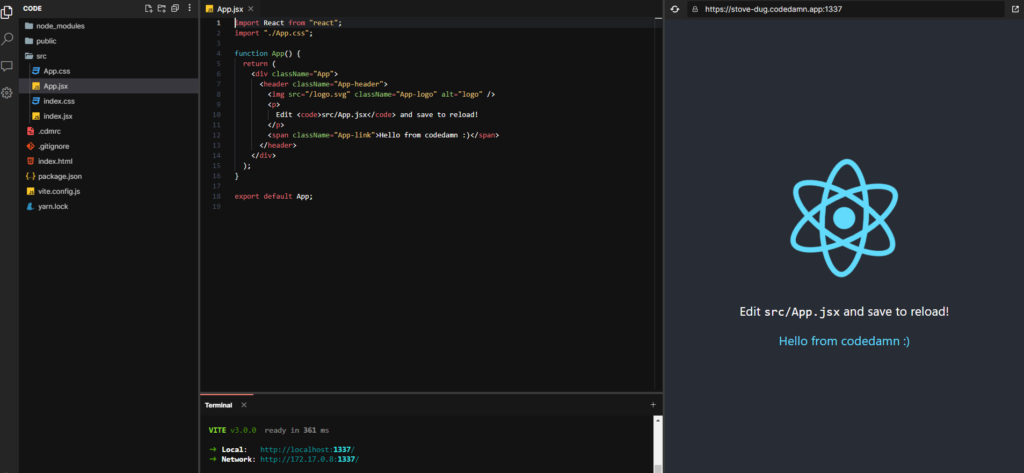
- Your React app is ready to rock!! 🚀

You can start writing your code and start developing the applications. It is really easy to set up the react application in codedamn playground, compare to facing and solving the above errors, you can opt for this and it will reduce your stress and provides productivity for making amazing applications.
Using codedamn playground has some really not-so ignore benefits:
- It is hassle-free just one tab and you can create react application
- You can work from anywhere in the world and you just need a browser.
- Codedamn also provides a collaboration feature that helps you to make team-based projects with lot efficiently
Things that make codedamn playground worth exploring are set-up requirement is less and you can focus on your development without worrying about any errors.
Conclusion
React was developed to provide complicated state changes in the HTML elements. So the errors described here centered around the errors with the package manager and scripts, but can cause a react application to fail before its event begins!
These are the two methods that you can use if you are not using codedamn playground or If you are exploring and using codedamn playground so you don’t need to be worried about these errors, It will take care of you.
While trying to explore new things and sometimes errors come in your development cycle so try to google as much as possible and eventually you will get the solution to the errors just like this one. Have great learning!😊
Sharing is caring
Did you like what Anas Khan wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:

244 students learning
Ewomazino Akpareva
React - Beginner to Advanced (+ Redux & Ecommerce App)

169 students learning
Shubham Sarda
React JS Masterclass