Using the .cdmrc File in Playgrounds like a Pro

Are you a student developer looking to level up your coding skills? Or maybe you’re an instructor searching for the perfect platform to design your course curriculum. Look no further than Codedamn – the ultimate web-based playground for developers of all levels!
With its customizable project files, automatic browser reloading, and customizable browser preview, Codedamn provides a seamless coding experience that lets you focus on what really matters – building and creating!
But that’s not all – Codedamn offers a range of features that make it a standout platform for both instructors and students alike. So if you’re ready to take your coding journey to the next level, join us as we explore the many benefits of Codedamn!
Introduction
The Codedamn playground is a web-based platform where you can access a virtual playground that allows you to code and build projects with ease. And the best part? It has features specifically designed for instructors to create structured course curriculums, making it easier for students to learn and grow as coders. Codedamn playground offers customizable files that open when you start a project, automatic browser reloading, multiple views, and a customizable browser preview. This means that you can focus on what matters most – coding!
Think of Codedamn as your own personal coding gym – a place where you can flex your coding muscles and become a stronger, more skilled developer. And with these extensive features, you’ll be able to do it in a way that’s efficient, effective, and tailored to your unique needs.
Default Files
Imagine you are building a full-fledged project on the Codedamn playground for your students. You want them to learn things in a certain order but are afraid that they would get themselves involved in unnecessary files, what do you do? Do you wish there was a way to automatically open up your most important files in the Monaco editor as soon as you start working?
To solve this problem, you need to draw your attention to the “tabs field” in the .cdmrc file. This essentially is an array of strings that, once specified, will automatically open up your desired files in the Monaco editor every time you boot up your playground. How cool is that? The students will no more aimlessly search through your files trying to figure out where to start. Codedamn believes in a good user experience, which is why this feature is enabled in the default playground repos.
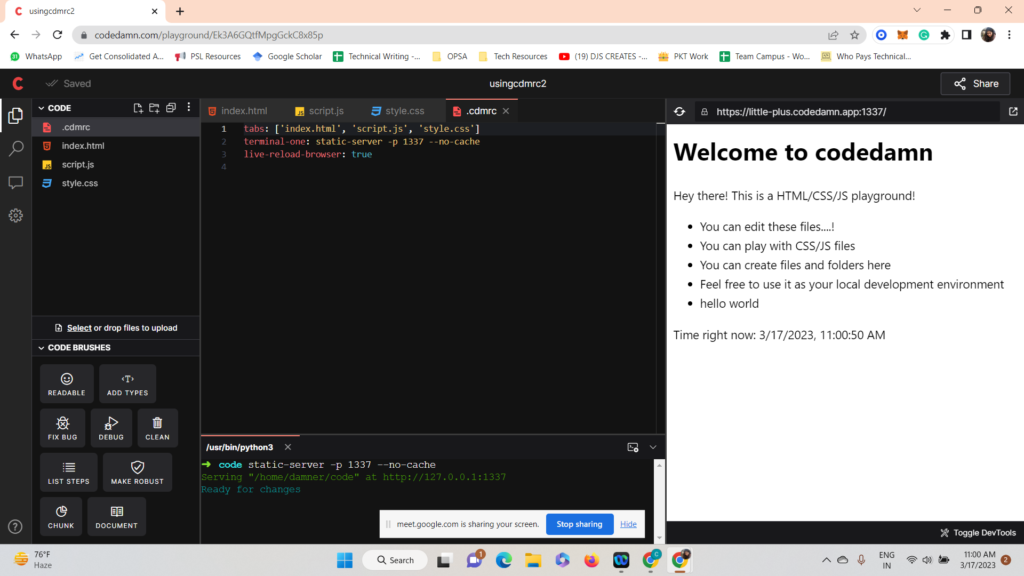
Let’s take an example of displaying 3 tabs when our playground is loaded:
tabs: ['index.html', 'script.js', 'style.css']Code language: YAML (yaml)However, if you feel like not using this feature at all, you can customize it according to your liking by disabling it. You can simply pass an empty array or remove the key altogether if you don’t wish to use this feature.
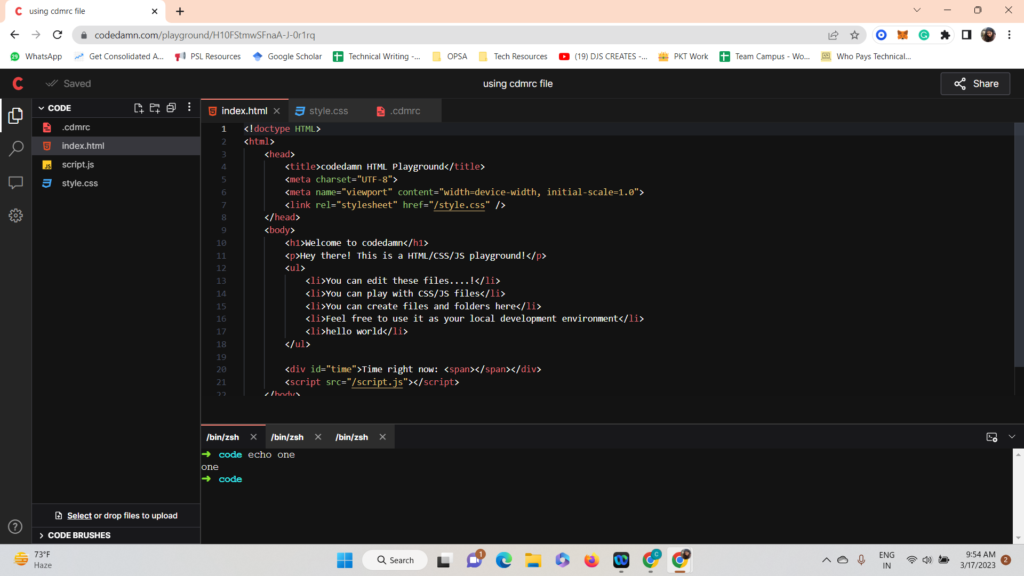
Let us now try to remove one item from the tabs array, save the playground, and see what happens:
tabs: ['index.html', 'style.css']Code language: CSS (css)Live Browser Reloading
If you’re used to working with the Live Server extension on VSCode, refreshing your browser every time you make a small change won’t make sense to you. To replicate the same experience in-browser, we have made sure that on Codedamn playgrounds, any playground that uses the html-css docker image will automagically reload the browser window and reflect any changes that were made – magical enough to make you feel like a Hogwarts wizard.
The best part about Codedamn playgrounds is the convenience that they offer. Talking about convenience, Next.js and React.js do not require any explicit live reloading features as they utilise their own HMR or have live reloading in their source codes. If you are building on playgrounds with these frameworks, it is a cakewalk to disable this feature as well. Another reason why you might want to disable this feature is when you are finding that the embedded web view on your playground is refreshing too often for your liking. You can simply set the live-reload-browser property to false and enjoy the sweet sound of silence (or rather, the sweet silence of no more unnecessary reloading).
live-reload-browser: falseCode language: YAML (yaml)Playground View
As an instructor, there can be several possible scenarios for you – maybe you wish to show your students just the code, maybe you wish to show your students the output of the code you have written as a reference in a browser window or maybe you want to remove the browser window altogether and make your students focus on just the code and the terminal where the output will be logged.
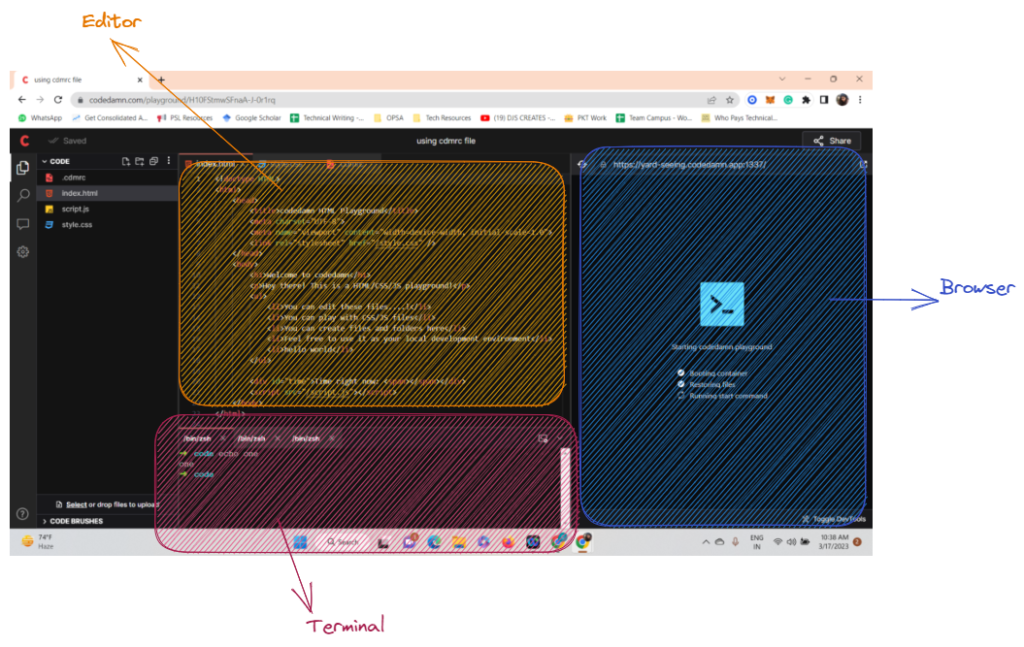
A Codedamn playground has three major parts – a terminal, an editor, and a browser:

You can configure the playground-view property in three different ways:
- Terminal-Editor-Browser: This view is the bee’s knees! It includes a terminal, editor, and browser preview, making it the ultimate trifecta for web development. Perfect for when you need to display output using a front-end web server. It’s no wonder this is Codedamn’s recommended view.
playground-view: terminal-editor-browserCode language: YAML (yaml)
- Terminal-Editor: This view is a bit more focused. It includes a terminal and editor only, which is great for programming without involving a web server. Writing a sorting algorithm in C++? Writing a tutorial for JavaScript array methods? No problem, this view has got you covered.
playground-view: terminal-editorCode language: YAML (yaml)
- Terminal-Browser: This view includes only the terminal and browser. This view is ideal when you only wish to provide your students with a chance to install the dependencies or play around interacting with the web application whose output will be displayed in the terminal.
playground-view: terminal-browserCode language: HTTP (http)
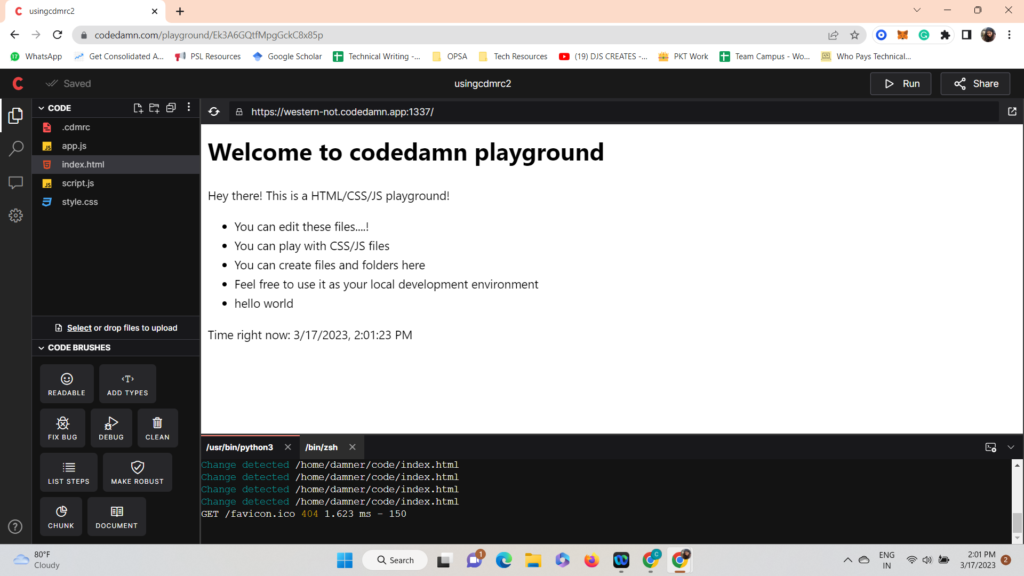
The run button is an alternative to manually typing the same command which triggers your application to run. Having a button instead of manual labor streamlines the coding process and makes it more efficient.
With just a simple click, the run-button command does four amazing things for you:
- First, it makes a new “Run Code” button visible on your playground, so you can easily execute your code without having to type in the same command repeatedly. Say goodbye to manual repetition, and hello to automation!
- Secondly, when you click on the “Run Code” button, it executes your command in the first terminal. But wait, there’s more! Codedamn automatically runs a
CTRL + Csequence to terminate any previously running programs. That way, you can ensure that your code is running smoothly without any interference or interruptions. - Third, complete customization is offered to suit your needs. You can configure the exact command you want to be executed when the “Run Code” is clicked. For example, to run a certain python file in your playground, you can configure the command to be
python app.py. The “Run Code” button executes this script for you, without you having to lift even a finger! - Last but not the least, if you wish to execute a file dynamically such as the one you are currently on, instead of the filename you can specify
$$filewhich will serve as the placeholder for the filename of the tab that is either active or in focus inside your Monaco editor on Codedamn playground. For example, if you havepokemon.pyopen in your editor, the “Run Code” button will executepython pokemon.pywhen the command is specified to bepython $$file
Browser Link
Another feature that Codedamn playgrounds offer you is the customization of the webpage that opens in the browser preview. By default, https://<whatever-host-is-assigned-to-you>.codedamn.app:1337 is opened when the playground is loaded, however, you can customize this to open any web page that you wish!
With this feature, you can easily and seamlessly preview your web pages without having to leave your coding environment. No more hopping back and forth between different tabs or applications. Just code and preview, all in one place!
Conclusion
From the playground’s innovative features like customizable file configurations, automatic browser reloading, multiple views, and customizable browser previews, to its ability to provide a virtual playground for developers to practice coding, build projects, and learn new skills, Codedamn playgrounds truly offer an all-in-one solution for both beginners and experienced developers.
Whether you’re looking to learn a new programming language, improve your skills, or build a new project from scratch, this in-browser technology has got you covered. So, what are you waiting for? Start exploring playgrounds‘ amazing features today and unleash your true coding potential!
Frequently Asked Questions
Can I use Codedamn for free?
Yes, Codedamn offers a free plan that provides access to a limited set of features. However, if you want to unlock all the features and get access to more advanced courses and projects, you can upgrade to one of their paid plans.
Is Codedamn suitable for beginners?
Absolutely! Codedamn offers courses and projects for developers at all skill levels, from beginners to advanced. Plus, the platform is designed to make learning and coding easy and efficient, with features like customizable files, automatic browser reloading, and customizable previews. Whether you’re just starting out or looking to improve your coding skills, Codedamn has something for you.
Can I access Codedamn on mobile devices?
Yes! Codedamn’s platform is optimized for both desktop and mobile devices, so you can access your coding projects and lessons on the go. Simply log in to your account from your mobile browser, and you’re ready to code anytime, anywhere.
Sharing is caring
Did you like what Pooja Gera wrote? Thank them for their work by sharing it on social media.