What is Vite JS? How to use Vite JS in your projects?

You might be wondering, if browsers don’t support node_modules, how can we run our React.js, Vue.js, or even Vanilla JavaScript projects (using some NPM modules) on our browsers? Many popular module bundlers, like Webpack, Rollup, and Parcel, are available. If so, what is unique with Vite JS?
The answer is module bundling. Since browsers don’t support node_modules, we must bundle all the code we use from the NPM package in a single JavaScript file. This is where module bundling comes in.
Module bundler is a tool to bundle all our JavaScript code in one single JavaScript file, which we can ship to the browser to run. Module bundling is not just limited to bundling node_modules; we can use it to bundle all other JavaScript files we wrote for the project.
Bundling your JavaScript project files before shipping them to the browser has many advantages,
- You can use NPM packages in your project.
- Many bundlers will often remove unused code from your project. This technique is called Tree Shaking. This helps in reducing the overall bundle size.
- Many bundlers support minification, which will remove the comments and extra spaces that need to be removed, as well as crunch variable names to minimize code and reduce the file size.
Problems with Webpack
If you have worked with React.js applications, you must be knowing that when we bootstrap a new project using the create-react-app tool, it uses Webpack as the module bundler. But there are various drawbacks with Webpack when compared to Vite. Let’s create a new React.js project using create-react-app and look at some of the drawbacks,
So many dependencies ?

create-react-appSlow server starts ?
When you start your react development server for the first time, it takes a lot of time. If you have a large project, sometimes it takes so long that you can grab a cup of coffee ?
Let’s try to run our project using npm start.

create-react-appOhh, finally, it started ?

create-react-app took 25681 milliseconds to start the development server As you can see, it took ~ 25 seconds (25681 milliseconds) to start a development server. The situation is often worse for bigger projects!
Slow HMR updates ?
If you have a large project, you might have noticed that it takes quite some time to reflect the change in the browser after changing something in the source code. This is also one of the significant drawbacks of Webpack.
What is Vite JS?
As you would have already guessed, Vite JS is a very popular, lightning-fast, feature-rich module bundler. Vite supports modern browsers without the need to build. It uses native browser ES imports.
What options does Vite support?
Vite provides us with two major functionalities:
The Development server support ??
The development server is used while developing our application, where we need a live preview of output on a browser window. As we change something and hit save, the preview output will automatically be updated without a full page reload. This is called Hot Module Replacement (HMR). You can read more about Hot Module Replacement (HMR) here.
The build support ?♂️
As we discussed, building/bundling our application before deployment is essential. Vite provides a build command to create an optimized and production-ready build of our application. During the build, Vite also optimizes our static assets like images, etc.
Benefits of Vite
There are various benefits of using Vite over other popular module bundlers. Let’s discuss a few of them,
Speed ?
Vite used ESbuild, which significantly improves the speed and performance of Vite. Since ESbuild is written in Go, it outperforms other JavaScript-based module bundlers in terms of performance.
Hot Module Replacement ?
Vite comes with a pre-configured Hot Module Replacement (HMR) API. With Vite’s HMR, whenever we make changes, there is a quick update in the browser without delay.
Plugins support ?
With the help of plugins, Vite’s functionality can be extended. We can also use Rollup’s plugins with Vite because it uses Rollup’s plugin interface.
Libraries and Framework support ?♂️
Using Vite, you can create an app using your favorite library or framework.
- Vanilla JavaScript
- React
- Preact
- Vue
- Lit
- Svelte
Built-in TypeScript support ???
With Vite, you will get built-in TypeScript support. Additionally, Vite uses ESbuild to transpile TypeScript into JavaScript, which is 20 to 30 times faster than the tsc compiler.
NOTE: In Vite, only .ts files are transpiled, and type checking is not performed. Type checking is assumed to be handled by your IDE and build process.
Creating your first Vite project
Vite supports a variety of templates to choose from:
| JavaScript | Typescript |
| vanilla | vanilla-ts |
| vue | vue-ts |
| react | react-ts |
| lit | lit-ts |
| svelte | svelte-ts |
| preact | preact-ts |
We can now create a new Vite project using,
npm create vite@latest <your-app-name>Code language: Bash (bash)We will be asked if we want to install the create-vite@latest package; we’ll choose Y,

create-vite@latest package to be installedThe CLI will ask us about template we want to use, we will select React,

Now, the CLI asks to select a variant (JavaScript/TypeScript); let’s choose JavaScript,

We are done ?

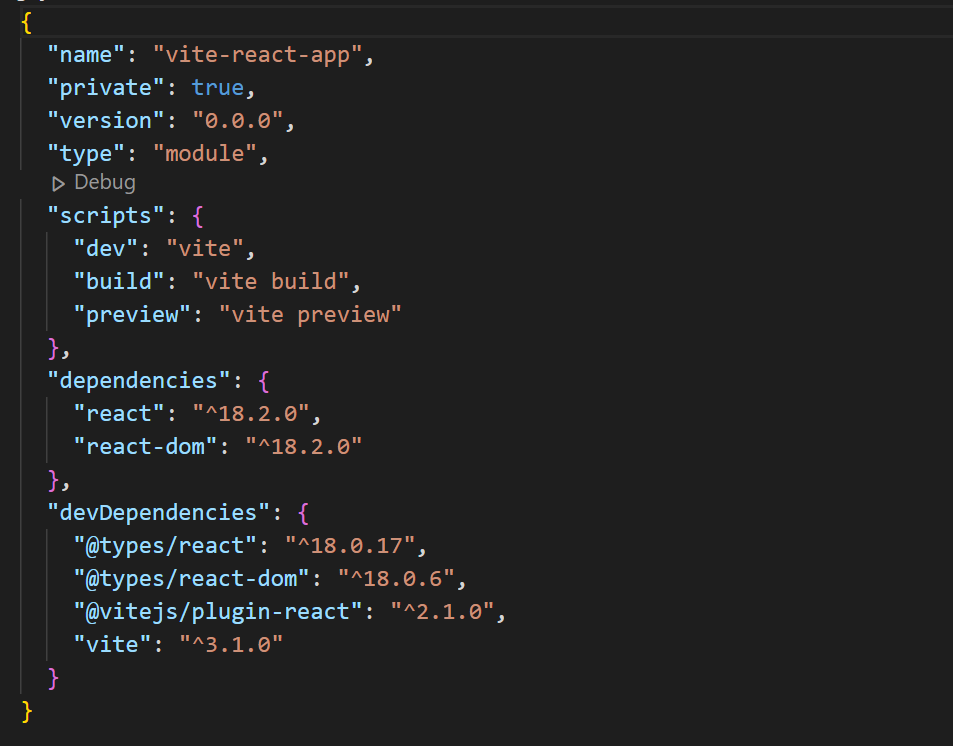
Now, we will follow the instructions given by the Vite CLI. When creating a new project, Vite CLI doesn’t automatically download the dependencies; we have to do it manually. Let’s see what dependencies we need to install,

We can see there are only two dependencies: react and react-dom. In dev dependencies, we have vite, a react plugin plugin-react for Vite, and some type definitions (TypeScript stuff).
The package.json contains only the most necessary packages. Let’s now install the dependencies and dev dependencies using,
npm installCode language: Bash (bash)
The Vite project only installed 86 packages. Now compare it to create-react-app, which installed around 1400 packages ?
We can see the big difference in the number of packages installed in both create-react-app and Vite. Vite is the clear winner here. It provides us with a minimal setup that we can customize ourselves.
The project structure
Vite provides us with a minimal setup that we customize according to our needs,

You’ll notice that, unlike the create-react-app template, the index.html file is not inside the public directory; instead, it has been placed at the project’s root. It’s because Vite considers index.html to be source code and an element of the module graph. You can read more about it here.
public directory
Here we can keep our static assets that are not referenced in our code, like favicon, robot.txt, etc. You can read more detail about the files that can be kept inside this directory here.
src directory
In this directory, we’ll be keeping all our source code. Here we get some boilerplate code already written for us.
vite.config.js file
In this file, we define different configuration options for our application like base URL, build directory, etc. You can read about all the configuration options here.
Starting the development server
Now that have understood that basic project structure, let’s start our development server using,
npm run devCode language: Bash (bash)
We can see that our development server started in just 631 milliseconds ?
If we compare this with create-react-app, which took around 250681 milliseconds, we’ll find that Vite is about 40 times faster ?
Let’s now navigate to http://localhost:5173 to have a look at our application which is a simple counter,

Building for production
To build our production bundle, we will use,
npm run buildCode language: Bash (bash)
Vite will bundle all the JavaScript files, CSS files, and other assets and put them in the dist directory,

dist (build) folder structureWe can now deploy this dist folder to any cloud service provider of our choice ?
Did you know?
Codedamn Playgrounds is one of the best in-browser IDE. But do you know what is the secret behind the lightning-fast application bootup when creating any React.js project on Codedamn? You guessed it right; it’s Vite. Codedamn Playgrounds uses Vite as the module bundler for JavaScript-based projects. Even in a lightweight container-based environment, Vite performs execptionally well.
How to get help?
If you need any help regarding Vite, you can visit their documentation. Their documentation is impressive. Most of what you need to get started with Vite will be included.
Bonus
For an in-depth understanding of how Vite works and what makes it so fast compared to other popular module bundlers, watch the following Codedamn video where Mehul explains how Vite works, and how module bundlers work in general,
Conclusion
In this article, We saw the need for a module bundler. We looked at Vite, one of the most popular, lightning-fast, feature-rich module bundlers. Further, we discussed various templates Vite offers and how to create a project using Vite as our module bundler. Additionally, we discussed the default folder structure that the Vite template provides and what are the differences that we can observe if we compare it to the create-react-app template. Finally, we saw the difference in performance between Vite and other module bundlers, such as Webpack.
Thank you so much for reading ?
Sharing is caring
Did you like what Varun Tiwari wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:
