TypeScript vs JavaScript – What is the difference between the two?

Hey readers!👋 In this blog, I am going to talk about Typescript vs Javascript. We will be going through the pros and cons of Typescript and Javascript. Functionalities of both languages and what they offer in contrast to each other and whether it is worth including typescript not only in your personal projects but also for large-scale projects.
Typescript
Typescript is a new modern-age JavaScript development language. It extends Javascript to make it a stronger type of language, and in doing so it will help you catch errors and help you find fixes before you run your code. Typescript checks your code in a compile time and this makes it a more type-safety language.
Pros of Typescript:
- Compiler catches errors
- auto-completion/auto imports
- gradually adopt it
- more companies are adopting
Typescript is using a compiler to check your code so you are going to start getting some warnings and some errors that typescript going to catch for you. Let’s take an example to understand it better.
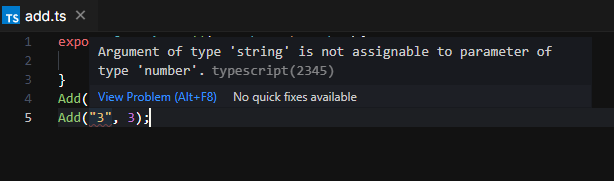
Take a look at this code it is in typescript, created a function called Add and we have a number annotation for both parameters, which means if I call Add with two numbers it’s going to give the addition of it but if I try to add a string in the Add function it will give an error (the wavy line appearing below at the “3”) it indicates that we are not passing the correct value as mentioned in the Add parameter.


This feature really helpful for developing a constraint code with type safety. It is the simplest form of typescript but when you are adding more and more functions to your codebase being able to refactor things very quickly and with confidence and then being able to get a quick feedback loop as soon as you type the wrong value it will immediately provide you with an error. You don’t even have to run your code.
Typescript really upstands itself by providing multiple can-not-ignore features and thus in recent days, many more companies are adopting typescript. Essentially typescript would be considered best for large state projects.
Cons of Typescript:
- takes more time upfront
- error messages
- library support
- takes time to learn
It takes more time to add the type of functions and variables present in your code. Unless you are not defining the types of every variable, typescript is not used to its full potential.
Sometimes error messages can be quite confusing to understand, and debugging that issue will require a lot of time. It still working on library support for all the languages to bring type safety. Learning typescripts takes time because of such errors and defining each variable and function.
Javascript
Javascript is one of the most popular languages out there, initially, it was just built to enhance the client-side scripting in the website’s functionality on the client.
However, gradually javascript diversified a lot that is in recent years javascript is not simply just a client-side scripting language by this I mean that javascript can be used on the server side for server-side programming it can be used on desktop to create desktop applications and it can be used to make Android Applications.
Pros of Javascript:
- Scripting Language
- Interpreter based
- Cross-compilation
- Supports of library
It is a scripting language that helps you create some interactive web pages. Javascript is an interpreter based which means it supports and is made for client-side execution on the browser. It doesn’t require compiling the code. It supports many libraries and gears the web application to its full potential.
Javascript can be extended to create and write large-scale applications too. It allows you to make cross-compilation. It supports multiple modules, classes, etc. The option that javascript offers is to create code without build steps. It has huge community support, so most of the errors can be found and will be resolved.
Cons of Javascript:
- No Error messages
- lack of type-safety
- not suitable for large projects
- lack of maintainability
Since Javascript is an interpreter language, it doesn’t give you any errors so it is quite hard to find the exact code which is not working properly, because you can’t see the error in your code, first you have to run the program, and then the errors pop out. It can be manageable for smaller projects but not suitable for big projects which has a lot of files.
It is also not easy to maintain since it is hard to maintain javascript projects which are sometimes not efficient. It also doesn’t support static type annotations as compared to typescript.
Typescript Vs Javascript
| Typescript | Javascript |
| It supports powerful type systems. | It is interpreted oops language. |
| Typescript can give errors message at compile time. | Javascript doesn’t support compile time. |
| Require a lot of learning | Easy to learn and build something. |
| Takes more time to build. | Less time to build as no type-safety. |
| It has features of interfaces. | Javascript doesn’t support interfaces like typescript. |
| It has a small community compared to javascript. | It has a huge community of developers. |
Conclusion
Considering the growth of typescript it is widely used now in developer communities. I also believe learning typescript would be a great investment in terms of the overall features provided by typescript.
Below is the data that shows the developers’ plan to adopt or migrate the particular language.

I am thinking to follow the rule of smaller personal projects utilizing vanilla javascript. For anything I consider “large” which I define as the point I start losing track of app state and properties mentally, I will use Typescript. If the project is in a Team setting, Typescript is for sure.
Truly a tool that boosts productivity and once you get a handle on the .tsconfig settings you can customize it to actually how restrictive you want it.
However learning new things always pays you so better don’t stick with a single language, always be ready to adapt to the changes as the world continues to get evolved. Have great learning! 😊
Sharing is caring
Did you like what Anas Khan wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:
