How to fix SyntaxError: Unexpected token ‘export’ in JavaScript?

In this article, we are going to see a simple yet confusing error that many new developers face when working with ES6 modules. We will first be going to see what are ES6 modules. What are imports and exports in JavaScript? And then How to fix the syntaxError: unexpected token ‘export’ in JavaScript?
If you are new to programming and don’t know where to start and practice then visiting Codedamn will be a great decision you can make. Start with tutorials and then practice on the playground and become a developer who can write code on his own.
ES6 modules
The ES6 modules were introduced after the ES6 update of JavaScript. ES6 modules are used to make our code more structured and readable. Before the update of ES6, we have to write all our code in one single JavaScript file. And guess what the performance and the loading of the websites were not that much great as it is now.
But now with the help of ES6 modules, we can create separate files for each function and then import them where we need them. ES6 modules make life easier for programmers. Let’s see some examples of Es6 modules.
ES6 modules example
To work with ES6 modules we have to create a script.js file first the main script file which will hold all our extra functionality from different files.
We can import them with the import keyword which we can use to import functionality from different files in a specific file script file.
// This is script.js file
import printMyName from './myName.js';
printMyName('Amol Shelke');
Code language: JavaScript (javascript)In the example, I imported a printMyName function from the myName.js module which is shown below here.
And what that module include is a function that takes a name as a parameter and logs it on the console.
// This is printMyName.js file
export const printMyName = (name) => {
console.log(`Hey there, ${name}`);
};Code language: JavaScript (javascript)After looking at these examples I hope you get an overview of what the Es6 modules are. But If you tried to do it like this you will get an error SyntaxError: Unexpected token ‘export’. So let’s see more about this error and how we can fix it.
What the SyntaxError: Unexpected token ‘export’ error is?
As you all know that web browsers don’t understand modern code we have to use a transpiler to transpile our newer code back into the ES5 version. We have to use tools like Babel to transpile our modern code, there are so many transpilers But this is the one that I mostly preferred working with.
So When we use the ES6 modules directly without converting our code back to the ES5 version. We get this error as shown in the image below. And The error message directly shows us why we got that error. It’s because the browser doesn’t understand the syntax of the export statement. So I hope now you understand what the Unexpected token ‘export’ error is.
We can fix this error in different ways that I will be going to show you in the next point.
here is the image of the error give it a look here.

There is another reason why this error occurred when we try to work with ES6 modules. And that is we don’t tell the browsers what type of script file we are sending. Because when we use ES6 modules the file becomes a modular file. But we only use a simple script file without telling browsers what the type of the file is.
Fixing the Unexpected token ‘export’ error
There are so many different ways to fix this error. But I will be going to show you the only two ways which are more specific to JavaScript. I will not be going to download the node_modules and so on. It is only for JavaScript specific so I want to keep it simple. So let’s see the first way to fix the error which is to add the type attribute.
Adding the type attribute
So as we just now discuss that we don’t tell the browsers which type of JavaScript file we are sending it. We have to specify in our HTML where we link our main JavaScript file and what type of file we want the browsers to execute. We can do that by adding the type attribute to the script tags. Let’s see this in practice then it will make more sense.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Error Fixing</title>
<script src="index.js" type="module"></script>
</head>
<body>
<h1>Let's fix some errror</h1>
</body>
</html>
Code language: HTML, XML (xml)And when the browser will parse all our HTML elements it will find that there is a JavaScript file which is a type of module. Then the browser will understand what type of file it is after that the file will going to be executed. and after that, the error will not be there anymore. It will fix the Unexpected token ‘export’ error.
// This is index.js file
console.log('In index.js');
export const printMyName(name) => {
console.log('Print my Name from index.js', name);
};
printMyName('Amol');
Code language: JavaScript (javascript)Output

Problem with the type attribute
Now we discussed how we can fix the error by adding the type attribute to the script tag. But there is a problem when we do it.
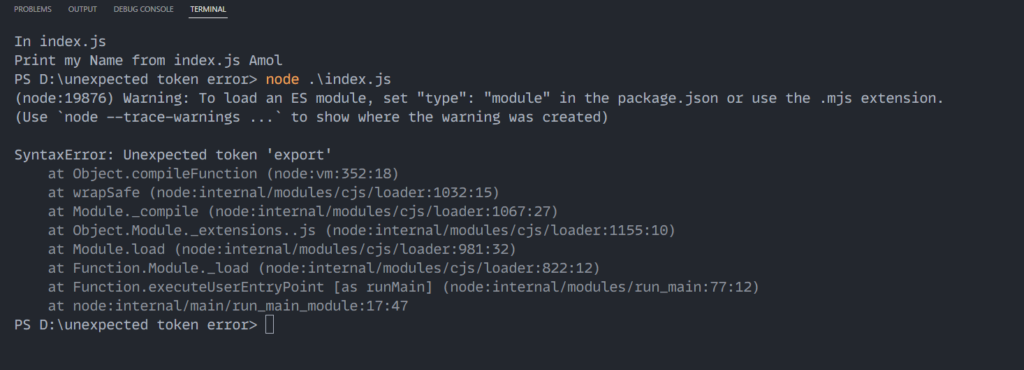
Let’s see, By adding the type attribute the error is fixed only in the web browsers. And if we tried to run our script file into the terminal it will still be going to give us the error. As shown in the image below. But now the solution to that is directly shown in that error message. And now we are going to see about the .mjs file extension in the next point.

With the .mjs extension
As we just now discuss the type attribute but the error is fixed by that only in web browsers. And even after importing the exported function in another file, we will get an error. And fixing that error is now too easy in this way.
after reading that error in the terminal I think you also get an idea of what we have to do now. Yes, Now I will just change the file extension from .js to .mjs and it will be going to fix that error in just one moment. Let’s see that in practice.
Example
In the following index.mjs file, I have an import statement which is importing a printMyName function from the printMyName.mjs file. Which simply logs a message with the name. And now after changing the file extension we can work with the modules and the error has also been fixed.
// This is index.mjs file.
import printMyName from './printMyName.mjs';
console.log('hello there from index.mjs file');
printMyName('Amol Shelke');
Code language: JavaScript (javascript)This is the module that I imported into the index.mjs file which just logs some greeting messages to the console. Now if we see the output the error will be gone and the messages will be logged on the console.
// This is printMyName.mjs file
console.log('Hello there from printMyName module');
const printMyName = (name) => {
console.log(`Good Evening, ${name}`);
};
export default printMyName;
Code language: JavaScript (javascript)Output
As you can see all the errors are now gone from the terminal and we get the expected output. And this is how we can fix the SyntaxError: Unexpected token 'export' and use ES6 modules in JavaScript.

Conclusion
This is it for this article, In this article, we learned about what is ES6 modules, how we can use them in JavaScript and what the SyntaxError: Unexpected token ‘export’ error is, and How to fix that also. I hope you learned something new from this article. And don’t forget to enroll in some of the best courses on Codedamn. I will meet you in another article post.
Happy Coding☺️
Sharing is caring
Did you like what Amol Shelke wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:


