What is Client-side scripting with JavaScript?

Hey readers, in this article, we will be covering all client-side scripting and how it works as well as how it differs from server-side scripting. Before jumping directly to the differences, we will learn about JavaScript and the basics of what exactly is client-side scripting. So if you are new to all these concepts, don’t worry, we will be covering it right from the fundamentals along with its advantages and disadvantages and will then move to the conclusion. So keep reading.
Introduction
JavaScript is one of the most used languages when it comes to building web applications as it allows developers to wrap HTML and CSS code in it to make web apps interactive. It enables the interaction of users with the web application. It is also used for making animations on websites and has a large community on GitHub. JavaScript has tons of libraries, one of which is React which we will be covering in this article later.
Use cases:
- Building web server and its interactive functions
- Animations and graphics, adding special effects to web components
- Validating forms and exception errors
- Adding behavior and functionalities to web pages
In JavaScript, promises are used to handle asynchronous operations. When dealing with several asynchronous activities, where callbacks might cause callback hell and unmanageable code, they are simple to manage.
Important points to remember in JS:
- It is a scripting language
- It has unstructured code
- It is a programming language
- It is used both client-side and server-side to make web apps interactive
- It is built and maintained by Brendan Eich and the team
- Uses built-in browser DOM
- Extension of JavaScript file is .js
Client-side scripting
Client-side scripting is when the server sends the code along with the HTML web page to the client. The script is referred to by the code.
In other words, client-side scripting is a method for browsers to run scripts without having to connect to a server.
The code runs on the client’s computer’s browser either while the web page is loading or after it has finished loading.
Client-side scripting is mostly used for dynamic user interface components including pull-down menus, navigation tools, animation buttons, and data validation.
It is currently quickly expanding and evolving on a daily basis. As a result, creating client-side web programming has become easier and faster, lowering server demand.
By far the most popular client-side scripting languages or web scripting languages, JavaScript and jQuery are frequently utilized to construct dynamic and responsive webpages and websites.
The browser downloads the code to the local machine (temporarily) and begins processing it without the server. As a result, client-side scripting is browser-specific.
What is Client-Side Script, and how does it work?
A client-side script is a tiny program (or collection of instructions) that is put into a web page. It is handled by the client browser rather than the web server.
The client-side script, along with the HTML web page it is embedded in, is downloaded from the server at the client end. The code is interpreted and executed by the web browser, which then displays the results on the screen.
The client refers to the script that runs on the user’s computer system. It can either be integrated (or injected) into the HTML content or stored in a separate file (known as an external script).
When the script files are requested, they are transmitted from the web server (or servers) to the client system. The script is run by the client’s web browser, which subsequently displays the web page, including any visible script output.
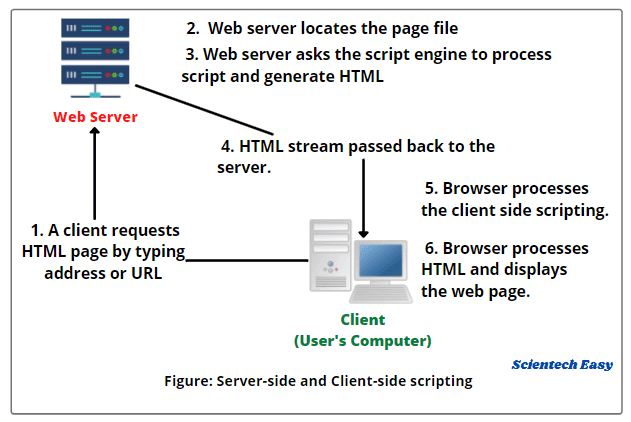
To further understand, look at the diagram below.

Client-side scripts may also include instructions for the web browser to follow in response to user activities like clicking a page button. If a client wants to see the source code of a web page, they can typically look at them.
Client-side Scripting Languages are widely used.
Client-side scripting language or client-side programming refers to a language in which a client-side script or program is written utilizing syntax.
The following are the most popular client-side scripting languages:
1. JavaScript is the most commonly used client-side scripting or programming language. It is written in the ECMAScript programming language.
JavaScript is a dynamically typed (also known as weakly typed) object-oriented scripting language. It uses an integrated interpreter to run directly in the browser.
Weakly typed indicates that the variables can be implicitly transformed from one data type to another.
2. VBScript: This scripting language was developed by Microsoft, based on Visual Basic. It was mostly used to improve the functionality of web pages in Internet Explorer. The Internet Explorer web browser interprets VBScript. No one really uses it now.
3. jQuery: jQuery is a JavaScript library that is fast, tiny, and lightweight. It’s used to turn a lot of JavaScript code into user-friendly functionality.
The jQuery language is used by the majority of the world’s largest firms, including Google, Microsoft, IBM, Netflix, and others.
Scripting on the client-side
Client-side scripting is a technique for enhancing the interactivity of online pages or websites. It’s mostly utilized on the front end, where the user can see what’s going on through their browser. The following are some of the most common uses of client-side scripting:
- To get data from a user’s screen or a web browser.
- In the realm of online games, this term is used.
- To make changes to a web page without having to reload it.
Validation is done using client-side scripting. If a user enters invalid credentials on the login page, the web page displays an error notice on the client machine instead of sending the information to the web server.
- Instead of simply displaying visuals, design ad banners that interact with the user.
- To make animated pictures that change as the mouse moves over them.
- A client-side script can be used to identify installed plug-ins and alert the user if one is needed.
The Benefits of Client-Side Scripting
The following are some of the many benefits of client-side scripting:
- Client-side scripting is a simple language to learn and utilize. It only necessitates rudimentary programming knowledge or experience.
- Client-side scripting has the advantage of being lightweight and reasonably simple to implement (syntax not too complex). The code modification and execution are both quick.
- Data processing is done on the client side instead of the server, making large-scale applications easier to scale. As a result, the server’s burden is reduced.
- Data validation on the client side can be accomplished using a client-side scripting language such as JavaScript.
- Client-side script execution is faster since the script is downloaded from the server and executed directly on the user’s machine via the browser.
- Client-side scripting can also be used for mathematical assessment.
- Client-side programming facilitates the completion of complex activities in a limited number of steps.
- Script code that is only performed by the browser and not by the server.
- Executing script code takes far too little time.
- When a user taps a key, moves the mouse, or clicks, the browser responds promptly.
Client-side Scripting’s Drawbacks
The following are some of the disadvantages of client-side scripting:
- Client-side scripting is insecure since the code is transmitted to the client as is, and therefore visible to it if the client looks at the source code of his web page. In a nutshell, code is almost always visible.
- If we need to access databases or send sensitive data over the internet, client-side programming is not an option.
- There is no guarantee that the user’s browser has JavaScript enabled. As a result, notwithstanding the possibility of offloading, all essential functions must be loaded on the server.
- The script’s (or program’s) smooth operation is entirely dependent on the client’s browser, its settings, and its security level.
- Debugging and maintaining a web application relying on excessive JavaScript might be difficult.
- Client-side scripting languages are typically more constrained than server-side scripting languages in terms of capabilities.
Conclusion
This was all about client-side scripting in JavaScript. If you have any query related to React or JavaScript, do drop it down in the comment section also do check out codedamn courses if you want to learn more about JavaScript and React with its use cases and amazing projects. They also have an in-built playground for different programming languages and environment sets so do check that out and join codedamn’s community!
Hope you like it.
Sharing is caring
Did you like what mansi wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:

