How to put image and text side-by-side in HTML?

One of the common tasks that web developers face is how to put images and text side-by-side in HTML without them overlapping each other. In most cases, you can simply paste the image or video into your document and type out the text around it.
However, if the text or image is too long for the space you have available on the page, you may have to redesign your layout or position the image elsewhere on your page.
This can be a little tricky to do, but there are some simple techniques that you can use.
In this tutorial, we’ll demonstrate how to put an image and text side by side in your HTML project. We will use the <img> and <text> tags to do this. The text will be placed directly below the image using CSS properties. So let’s get going!
Select the ideal picture and text
First, locate an image that you wish to use. If you already have one, great! If not, you can look for images on the internet in a variety of places. Once you have the image that you want to use, you just need to copy its URL and then paste it into your project.
Next, write the text that will appear next to your image. You can write your text in any text editor (like Microsoft Word) and then copy and paste it into an HTML document.
How to display image and text side by side using grid method?
If you want to put text and an image side-by-side in your HTML document, there are a few simple steps you can follow.
- First, Open the HTML editor on your computer.
- You must create a
<div>element and assign it the necessary attributes. The<div>element is used to group related elements together and it is often used to display content on a page such as images and text. - Next, you need to add the image to the
<div>element. To do this, use the <img> tag and specify the source attribute. This attribute identifies the URL of the image file you would like to display on the page. For example, if you wanted to display an image from thewww.google.comwebsite, you would enterhttps://www.google.comin the source attribute. - Finally, add the
<br/ >tags between the<div>element and the image using the<p>tag to wrap the<div>element around the image. - You can use CSS to style your webpage and give your divs certain properties, but you don’t need to worry about this just yet as we’ll be creating an example webpage using the default styles that HTML provides for us. The first step is to create a web page that displays an image alongside a block of text.
A webpage with the appearance shown below will be created using the code below:
<!DOCTYPE html>
<html>
<head>
<title>Pretty Paris</title>
</head>
<body>
<div class="container">
<div class="image">
<img src="https://i.pinimg.com/564x/59/32/29/593229739184504afd9507cc42a9cb86.jpg">
</div>
<div class="text">
<h1>This is a beautiful picture.</h1>
</div>
</div>
</body>
</html>Code language: HTML, XML (xml)As you can see, the image is displayed at the top-left corner of the page and the text is displayed below it.

Include CSS
The next step is to add some styling so that the text is bigger and bolder than the rest of the image. To do this, use CSS to specify the size of the <div> element and ensure that the text is beside the image.
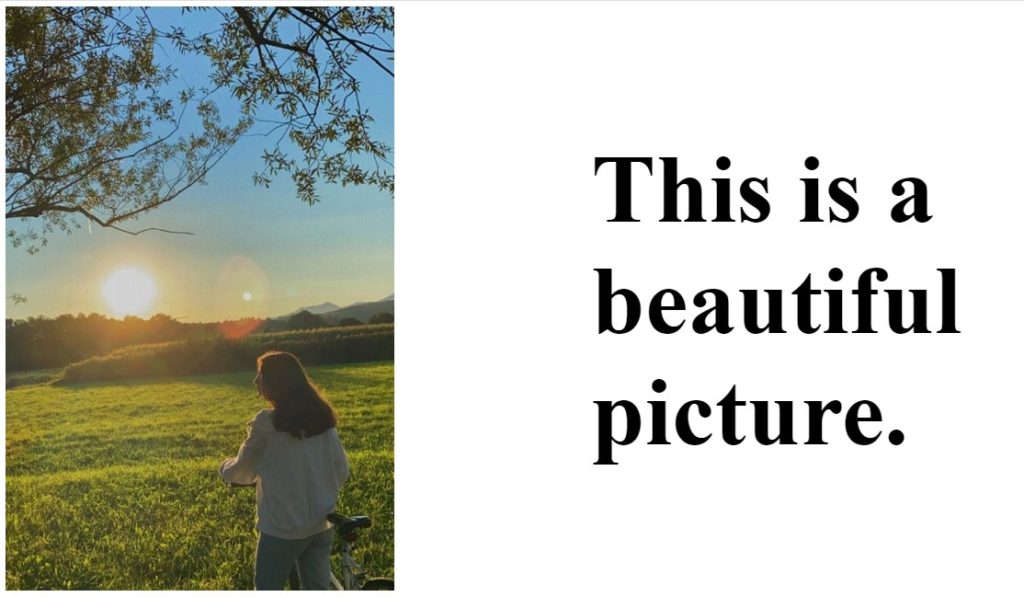
The following code will display the image and set it to be the same size as the text:
.container {
display: grid;
align-items: center;
grid-template-columns: 1fr 1fr 1fr;
column-gap: 5px;
}
img {
max-width: 100%;
max-height:100%;
}
.text {
font-size: 70px;
}Code language: CSS (css)
Using flexbox method
If you’re looking to embed text and an image side-by-side in HTML, then you can use the flexbox layout module. Here’s how:
- In your HTML, create a container element for your text and image. For example, you can nest a <div> inside a <div> like this:<div class=”container”> <div class=”text”></div> </div>
- The CSS property selector may be used to change the container’s display property to”flex”. For instance, you could put the following in your CSS file: .text-wrapper { display: flex; }
- Next, define some properties for the container’s children – the image and the text. To do this, create individual CSS rules for each element using the property selector (in this case, the > symbol).
- For example, you might add the following rules to the HTML file:
<!DOCTYPE html>
<html>
<head>
<title>Pretty Paris</title>
</head>
<style>
.container {
display: flex;
align-items: center;
justify-content: center
}
img {
max-width: 100%;
max-height:100%;
}
.text {
font-size: 20px;
padding-left: 20px;
}
</style>
<body>
<div class="container">
<div class="image">
<img src="https://i.pinimg.com/564x/59/32/29/593229739184504afd9507cc42a9cb86.jpg">
</div>
<div class="text">
<h1>Paris is one of the most magnificient cities in France.</h1>
</div>
</div>
</body>
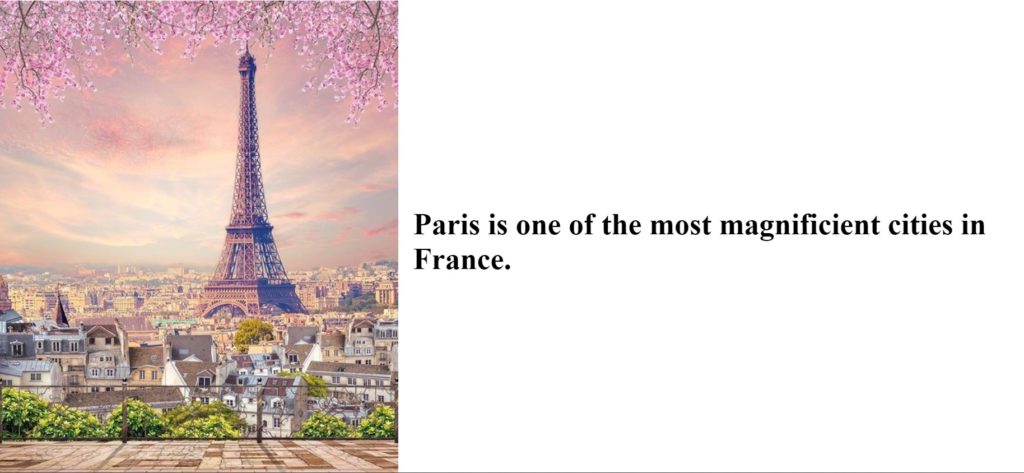
</html>Code language: HTML, XML (xml)With these rules in place, your container should now look something like this:

Using Float text
Floating text is a great way to create an image that stands out from the surrounding text.
We’ll show you how to do it with the float property
- The first thing we need to do is add the image to our HTML document. We can do this by using the
imgelement, like this:<img src="https:// i.pinimg.com/564x/a8/8d/67/a88d67603a 47d5491c2257cbd9dc1154.jpg"> - Now that we’ve added the image, we need to style it so that the text will surround it instead of underneath it. we’re going to use the float property to accomplish this. The float property allows you to control where an element is positioned on a page.
- There are three different values for this property that you can use: left, right, and center. You can combine these values to create custom positioning of your elements. To display the text alongside the image, we’re going to set our image to float: left; This will position the image to the left and allow us to place the text on the right instead.
- Once we’ve added our text and set the image to float: left; we can wrap our content with the
<div>tag and place the image inside of it. Next, we can use the align property of the<div>tag to align the text in the center of the<div>. The picture may then be placed within the<div>tag, right next to the text.
<!DOCTYPE html>
<html>
<head>
<title>Pretty flower</title>
</head>
<style>
.container {
display: flex;
align-items: center;
justify-content: center;
}
img {
max-width: 25%;
max-height:15%;
float: left;
}
.text {
font-size: 20px;
padding-left: 20px;
padding-top: 20%;
float: left;
}
</style>
<body>
<div class="container">
<div class="image">
<img src="https://i.pinimg.com/564x/48/bf/c9/48bfc9ae0a10418849a3f50d57c08897.jpg">
</div>
<div class="text">
<h1>This is a beautiful garden.</h1>
</div>
</div>
</body>
</html>Code language: HTML, XML (xml)This will place the image right next to your text so that you can see both of them at the same time. Easy, right?

Image on the left – HTML code on the right 🙂
Conclusion
Putting images and text side-by-side in HTML is a great way to create a visually appealing web page. If you’re interested in becoming a frontend developer, check out codedamn’s frontend learning path that helps you become that within a few months. Thanks for reading!
Sharing is caring
Did you like what Vanshika wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses: