How to Link CSS to HTML

If you are a beginner on a web development journey or learning CSS for the first time, It’s good to know how to write CSS in different files and link to HTML files.
Introduction
You might wonder why we need to connect our CSS file to an HTML file and why not other files.
You are thinking right because the HTML file is our entry point for our browser to execute the code.
CSS is one of the most underrated web technologies.
By using CSS, you can style, animate, and transform the properties of HTML tags using their class, ids, or directly changing style properties on the tags.
If you are new to CSS, it is good to know there are three ways we can write our CSS code
- Using <style> tag.
- Writing inline-style.
- Writing CSS in a different file and then linking to our HTML file.
Let’s go ahead and learn them one by one practically.
Using
First, open a new empty folder inside visual studio code, or open it inside whichever code editor you use for writing code.
After opening the folder, create a new index.html file.
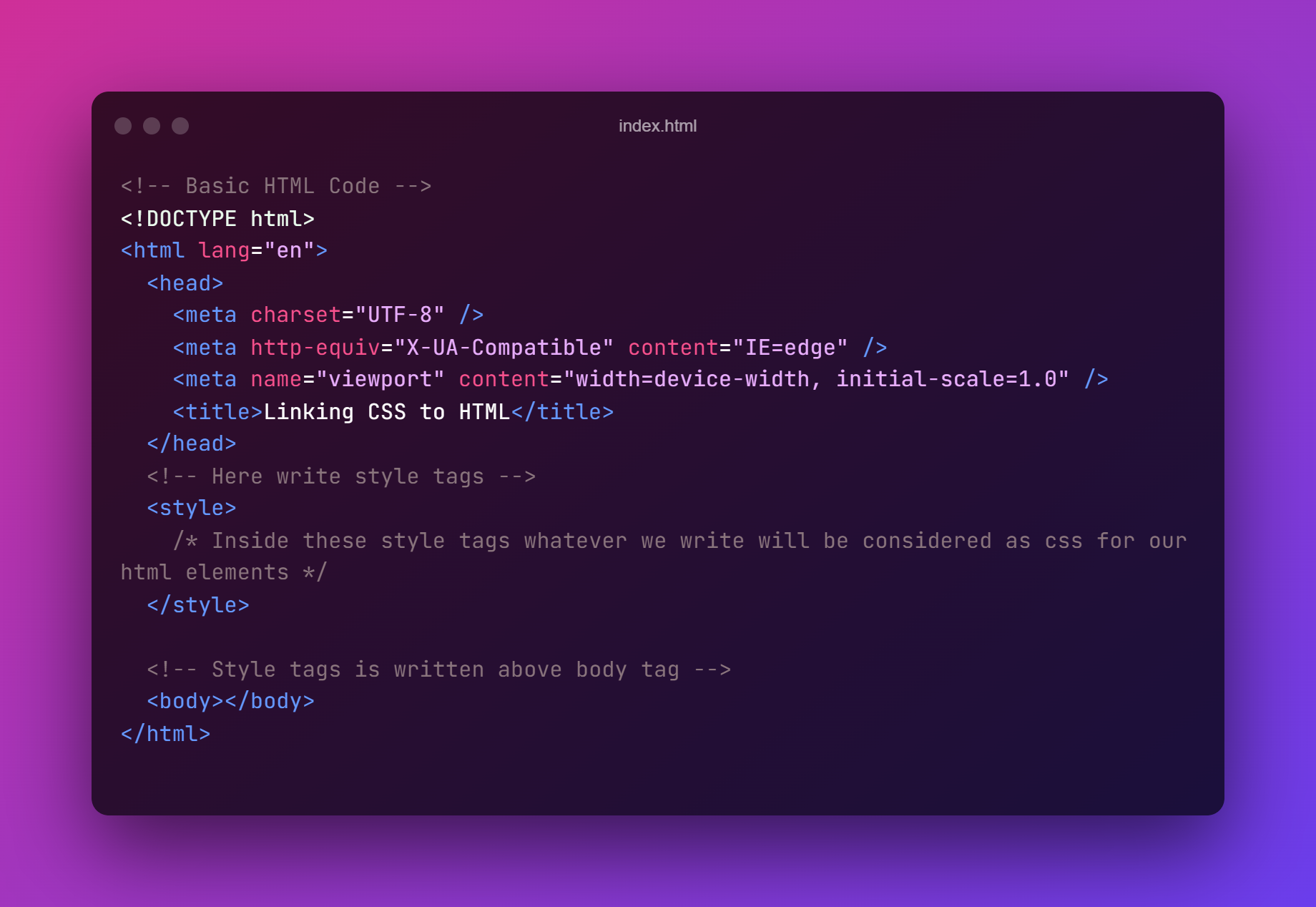
Inside index.html, add the basic HTML code,

create a style tag above the body tag.

Now go ahead and give our body background color, a light blue, or something which you like.
Save the HTML file and open it inside the browser.

You can see the background color of the body changed to light blue from white.

Pat yourself on the back, We have learned one of the three ways of writing CSS.
Now we will learn how to write CSS using inline style.
Using inline styles
We do not need the style tags to write CSS code using inline style, so we can safely delete the style tags and the code written inside style tags.
Now our index.html file should have basic HTML code.
Now create a heading with <h1> tag. Add some content inside the h1 tag. To write inline style for our heading, place your cursor at the end of the opening of the h1 tag.
Now write style keyword and write equals(=) symbol beside it, and add double quotes, inside those double quotes, write property and add a colon, then write a value to it. Like color: red.

Exercise: Using inline CSS, I want you to set the background color to yellow.
Now move forward and learn the third method of writing our CSS code inside an external CSS file and then linking it to our HTML file.
Writing CSS In External File
It is one of the easiest and most commonly used methods of writing CSS code. We write our CSS code inside an external file and then linking inside our HTML file.
Go ahead and create a new file called style.css. Remove the previous written inline CSS code.
After creating a new style.css file, open your index.html file. Inside the index.html file, place your cursor inside the head tags.
Now create a <link /> self-closing tag. Inside this self-closing link tag, write the rel keyword, and add the equals(=) symbol, write double quotes, inside those double quotes, write a stylesheet.
Come out of double quotes, write the href keyword, and add equals (=). Add double quotes inside double quotes, and we need to define the path for our external CSS file.
Since we created it inside the same folder where index.html is present, we need to write style.css inside those double quotes.
Now to check if we have correctly linked our style.css file with index.html files, Go ahead and change the background color of the body to yellow.

Open the style.css file inside this file, type body, Add curly brackets inside these curly brackets, and write property add a colon and a value. The property will be background-color, and its value will be yellow.

Since we have already opened our file inside the browser, we might see that our whole web page color is yellow.
It is that easy to create a separate file for our CSS code and link to our HTML file.
Summary
You can use any of those three methods, But the recommended method is the third one, it saves a lot of time while debugging the code, and it will create a nice file & folder structure for our projects.
If you want to learn & master HTML and CSS fundamentals, do check out the codedamn’s free HTML & CSS course. You will learn HTML & CSS interactively by building projects, and you will get feedback on your projects in real time.
Sharing is caring
Did you like what Mujahid Khan H A wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:
![Course thumbnail for Learn Advanced HTML and CSS Concepts [Updated - 2024]](https://wsrv.nl/?url=https%3A%2F%2Fs3.us-east-1.amazonaws.com%2Fcreator-assets.codedamn.com%2Fcodedamn-61897bfe60f1140008feb00d%2FCOURSE_IMAGE%2F2023-02-10%2F3ba89f5a2b34cba18335323dba812a6140e0c887&w=256&q=82&output=webp)
