CSS Translate- Full guide 2022

Introduction
CSS translate and transform is where we can really have some fun with elements. We can distort them and make them zoom across the screen. Transforms allow us to move or change the appearance of an element on a 2D or even a 3D plane. We will want to use transforms with transitions in order to produce a smooth animation. They are triggered when an element changes state, such as on a hover. Transform-origin is separate from the transform property but can be used in conjunction with it to specify the location origin of the transform.
There are four different types of transforms: Rotate, Skew, Scale and Translate :

Rotate
The rotate transform rotates an element clockwise or counterclockwise by a specified number of degrees (deg). A positive value (90deg) will rotate the element clockwise. A negative value (-100deg) will rotate the element counterclockwise.
element {
transition: transform 1s ease-in-out;
}
element:hover {
transform: rotate(90deg);
transform: rotate(-30deg);
}Code language: CSS (css)Skew
The skew transform tilts an element based on values provided on the X and Y axes. A positive X value tilts the element left. A negative X value tilts it right. A positive Y value tilts the element down, and a negative Y value tilts it up. If an axis isn’t specified and only skew is stated then that is equivalent to skewX. Also, you can include both X and Y axes to tilt the element’s angles.
element {
transition: transform 0.3s ease;
}
element:hover {
transform: skew(90deg);
transform: skewX(90deg);
transform: skewY(-50deg);
transform: skew(90deg, -50deg);
}Code language: CSS (css)Scale
The scale transform increases or decreases the size of an element. A number larger than 1 will increase the size of the element. A decimal of less than 1 will decrease the size of the element. For example, 2 would make the element twice its original size, whereas 0.5 would make the element half its original size. The size of an element can be scaled by the X-axis, Y-axis, or both. The shorthand scale() will affect both axes at the same time.
element {
transition: transform 1s ease;
}element:hover {
transform: scaleX(0.5);
transform: scaleY(2);
transform: scale(0.5);
transform: scale(0.5, 2);
}Code language: CSS (css)Translate
The translate() CSS function repositions an element in the horizontal and/or vertical directions. Its result is a <transform-function> data type. This transformation is characterized by a two-dimensional vector. Its coordinates define how much the element moves in each direction.
/* Single <length-percentage> values */
transform: translate(200px);
transform: translate(50%);
/* Double <length-percentage> values */
transform: translate(100px, 200px);
transform: translate(100px, 50%);
transform: translate(30%, 200px);
transform: translate(30%, 50%);Code language: HTML, XML (xml)Single values
This value is a <length> or <percentage> representing the abscissa (horizontal, x-coordinate) of the translating vector. The ordinate (vertical, y-coordinate) of the translating vector will be set to 0. For example, translate(2px) is equivalent to translate(2px, 0). A percentage value refers to the width of the reference box defined by the transform-box property.
Double values
This value describes two <length> or <percentage> values representing both the abscissa (x-coordinate) and the ordinate (y-coordinate) of the translating vector. A percentage as the first value refers to the width. The second part to the height of the reference box is defined by the transform-box property.
The translate transform moves an element right, left, up, or down. A positive X value moves the element to the right and a negative X value moves the element to the left. A positive Y value moves the element downwards and a negative Y value moves the element upwards.
element {
transition: transform 0.5s linear;
}element:hover {
transform: translateX(15px);
transform: translateY(50px);
transform: translate(15px, -40px);
}Code language: CSS (css)- The
translate()method moves an element from its current position to the top/left/bottom/right (according to the parameters given for the X-axis and the Y-axis). - These values would be any length value, like 10px or 2.4em
div {
transform: translate(50px, 100px);
}Code language: CSS (css)
<length-percentage> can either be a length value or a percentage value. When it comes to writing values, translate one can take one, two, or three values in a single declaration.
/* Keyword value */
translate: none;
/* Single value */
translate: 100px;
translate: 50%;
/* Two values */
translate: 100px 200px;
translate: 50% 105px;
/* Three values */
translate: 50% 105px 5rem;
/* Global values */
translate: inherit;
translate: initial;
translate: revert;
translate: unset;Code language: CSS (css)Declaring one value translates the element along both the X and Y axes by that value. (This behavior, however, is inconsistent in Safari at the time of writing. Instead of translating the element in both directions, it only translates along the X-axis) Declaring two values sets the X and Y axes independently. Declaring three values sets the X, Y, and Z axes, respectively.
Syntax
translate(<length-percentage> ,
<length-percentage>?)Code language: HTML, XML (xml)Values
none: This is used to specify that no translation should be applied.<length-percentage>: This is a numerical value that determines how much an element is translated along an axis.
Single axis translation
<p>div {
<br>width: 60px;<br>height: 60px;
<br>background-color: skyblue;<br>}
</p>
<p>.moved {
<br>transform: translate(10px);
/* Equal to: translateX(10px) or
translate(10px, 0) */
<br>background-color: pink;<br>}</p>Code language: HTML, XML (xml)Result

X-axis and Y-axis translation
div {
width: 60px;
height: 60px;
background-color: skyblue;
}
.moved {
transform: translate(10px, 10px);
background-color: pink;
}Code language: CSS (css)Result

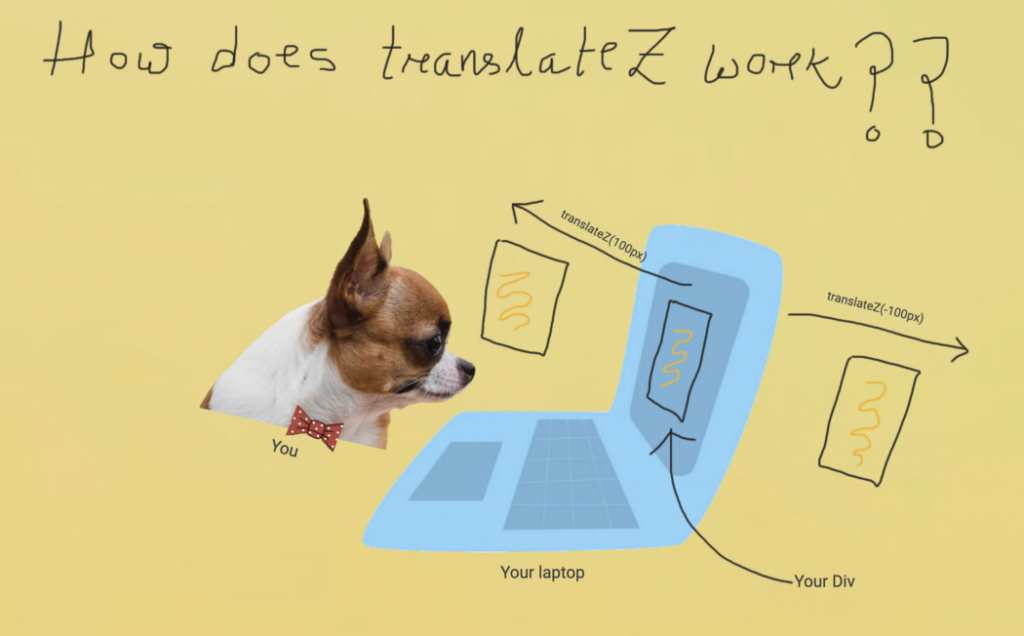
Translation along Z-axis
The translate method basically moves an HTML element from its actual position without messing with any other sibling/parent element on the layout tree. To summarize, the translateX method moves the element left and right, whereas the translateY method moves it up and down.

To visualize how translate works along the Z-axis, imagine your div moving towards and away from you instead of top-bottom or left-right in the screen —


Browser Compatibility Of CSS Transforms
Let us take a look at the compatibility of the CSS Transform property across different browsers.


Conclusion
CSS transformations are extremely useful when you have to work with transitions and animations on the frontend of any website. Using the translate function users can include smooth movements in two or three dimensions to give a more realistic feel to the application being created.
Hope you learned something new today. Have a nice day!
Sharing is caring
Did you like what Krishnaditya Biswas wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:

