CSS Borders

CSS is all about emphasizing and decorating HTML elements. One of the ways to make your element noticeable is to add BORDERS to it. So, when you want an element to look clearer and more unique than others, you try to add borders to it. We can define a border as the outline or a strip around the shape of the element.
Introduction
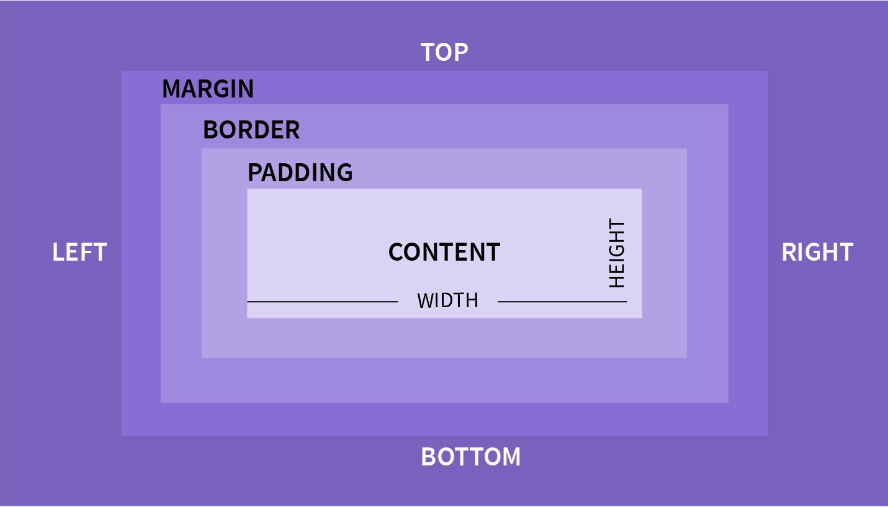
The CSS box model is a container that contains multiple properties including borders, margin, padding, and the content itself. It is used to create the design and layout of web pages. It can be used as a toolkit for customizing the layout of different elements. The web browser renders every element as a rectangular box according to the CSS box model. Box-Model has multiple properties in CSS. Some of them are given below:
- content: This property is used to display the text, images, etc, that can be sized using the width & height property.
- padding: This property is used to create space around the element, inside any defined border.
- border: This property is used to cover the content & any padding, & also allows to set the style, color, and width of the border.
- margin: This property is used to create space around the element ie., around the border area.

This space “Border” is generally present between Margin and Padding.
The border is a property in CSS which is used to give a border to your elements, which we will see later in this article. Let’s understand how you can define a border to an element using some properties or borders.
Constituent properties
This property is a shorthand for the following CSS properties:
border-colorborder-styleborder-width
Syntax
/* style */
border: solid;
/* width | style */
border: 2px dotted;
/* style | color */
border: outset #f33;
/* width | style | color */
border: medium dashed green;
/* Global values */
border: inherit;
border: initial;
border: revert;
border: revert-layer;
border: unset;Code language: CSS (css)The border property may be specified using one, two, or three of the values listed below. The order of the values does not matter.
Values
<line-width>
Sets the thickness of the border. Defaults to medium if absent.
<line-style>
Sets the style of the border. Defaults to none if absent.
<color>
Sets the color of the border. Defaults to currentcolor if absent.
CSS Border Style
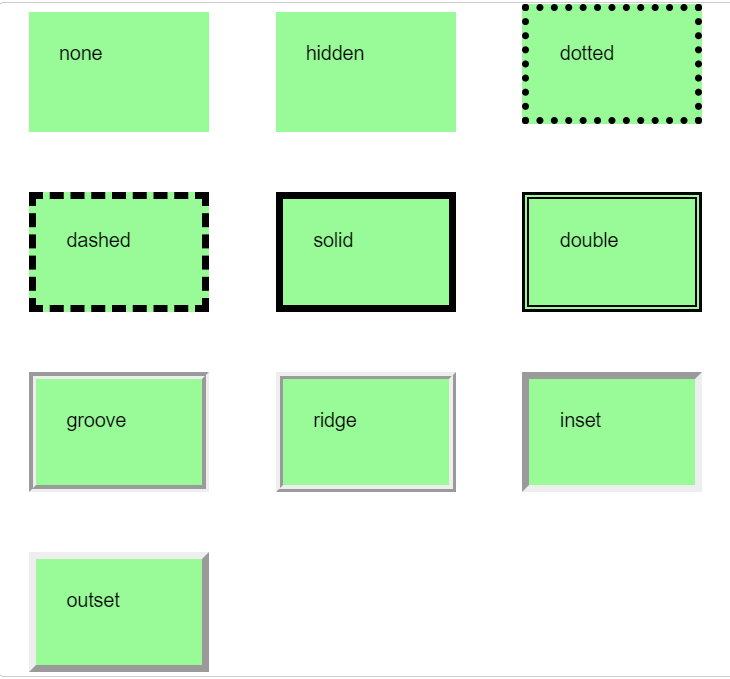
The border-style the property specifies what kind of border to display.
Default Value
- none
Generally, it allows the following values:
dotted– Defines a dotted borderdashed– Defines a dashed bordersolid– Defines a solid borderdouble– Defines a double bordergroove– Defines a 3D grooved border. The effect depends on the border-color valueridge– Defines a 3D ridged border. The effect depends on the border-color valueinset– Defines a 3D inset border. The effect depends on the border-color valueoutset– Defines a 3D outset border. The effect depends on the border-color valuenone– Defines no borderhidden– Defines a hidden border
The border-style property can have from one to four values (for the top border, right border, bottom border, and left border).
The border-style property may be specified using one, two, three, or four values.
- When one value is specified, it applies the same style to all four sides.
- When two values are specified, the first style applies to the top and bottom, the second to the left and right.
- When three values are specified, the first style applies to the top, the second to the left and right, the third to the bottom.
- When four values are specified, the styles apply to the top, right, bottom, and left in that order (clockwise).
pre {
height: 80px;
width: 120px;
margin: 20px;
padding: 20px;
display: inline-block;
background-color: palegreen;
border-width: 5px;
box-sizing: border-box;
}
/* border-style example classes */
.b1 {
border-style: none;
}
.b2 {
border-style: hidden;
}
.b3 {
border-style: dotted;
}
.b4 {
border-style: dashed;
}
.b5 {
border-style: solid;
}
.b6 {
border-style: double;
}
.b7 {
border-style: groove;
}
.b8 {
border-style: ridge;
}
.b9 {
border-style: inset;
}
.b10 {
border-style: outset;
}Code language: CSS (css)Result

CSS Border Width
The border-width property in CSS is used to set the border width of all four sides of an element. The border-width property is the combination of four property
Default Value:
- medium
We can set the width as a specific size (in px, pt, cm, em, etc) or by using one of the three pre-defined values: thin, medium, or thick:
Property Values:
- length: It is used to set the width of the border. It does not take a negative value.
- thin: It is used to set the thin border at the top of the element.
- medium: It is used to set a medium-sized top border. It is the default value.
- thick: It is used to set the thick top border.
- initial: It is used to set the border-top-width to its default value.
- inherit: This property is inherited from its parent.
Syntax
/* Keyword values */
border-width: thin;
border-width: medium;
border-width: thick;
/* <length> values */
border-width: 4px;
border-width: 1.2rem;
/* vertical | horizontal */
border-width: 2px 1.5em;
/* top | horizontal | bottom */
border-width: 1px 2em 1.5cm;
/* top | right | bottom | left */
border-width: 1px 2em 0 4rem;
/* Global values */
border-width: inherit;
border-width: initial;
border-width: revert;
border-width: revert-layer;
border-width: unset;Code language: CSS (css)Example
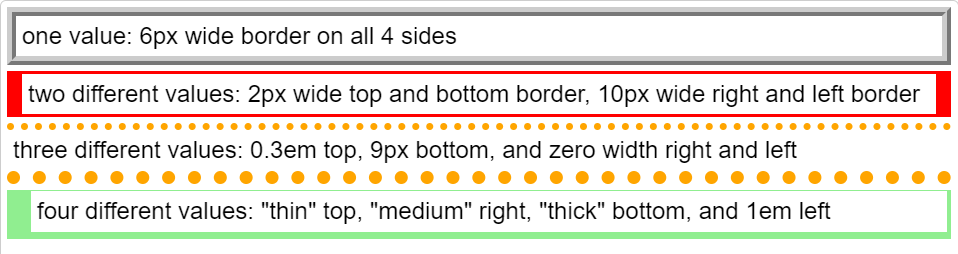
Demonstration of the different border widths:
#sval {
border: ridge #ccc;
border-width: 6px;
}
#bival {
border: solid red;
border-width: 2px 10px;
}
#treval {
border: dotted orange;
border-width: 0.3em 0 9px;
}
#fourval {
border: solid lightgreen;
border-width: thin medium thick 1em;
}
p {
width: auto;
margin: 0.25em;
padding: 0.25em;
}Code language: CSS (css)Result

Specific Side Widths
The border-width property can have from one to four values (for the top border, right border, bottom border, and the left border):
Example
p.one {
border-style: solid;
border-width: 5px 20px;
/* 5px top and bottom, 20px on the sides */
}
p.two {
border-style: solid;
border-width: 20px 5px;
/* 20px top and bottom, 5px on the sides */
}
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px;
/* 25px top, 10px right, 4px bottom and 35px left */
}Code language: CSS (css)CSS Border color
The border-color property is used to add color to the border of an element. This is why the border-color property will only work when we define the border-style property first, which is used to set the borders. This property will not work alone. This can take one to four values for the top border, right border, bottom border, and left border respectively. Additionally, if we do not set this property then it inherits the color of the element.
Default Value: The current color of the element
Property values: Where color-value can be any of the following:
- name: It specifies a color name, like “blue”.
- Hex: It specifies a hex value, like “#0000ff”.
- RGB: It specifies a RGB value, like “rgb(0, 0, 255)”.
- transparent: It sets the border color of the corresponding element to transparent.
Syntax
/* <color> values */
border-color: red;
/* top and bottom | left and right */
border-color: red #f015ca;
/* top | left and right | bottom */
border-color: red rgb(240,30,50,.7) green;
/* top | right | bottom | left */
border-color: red yellow green blue;
/* Global values */
border-color: inherit;
border-color: initial;
border-color: revert;
border-color: revert-layer;
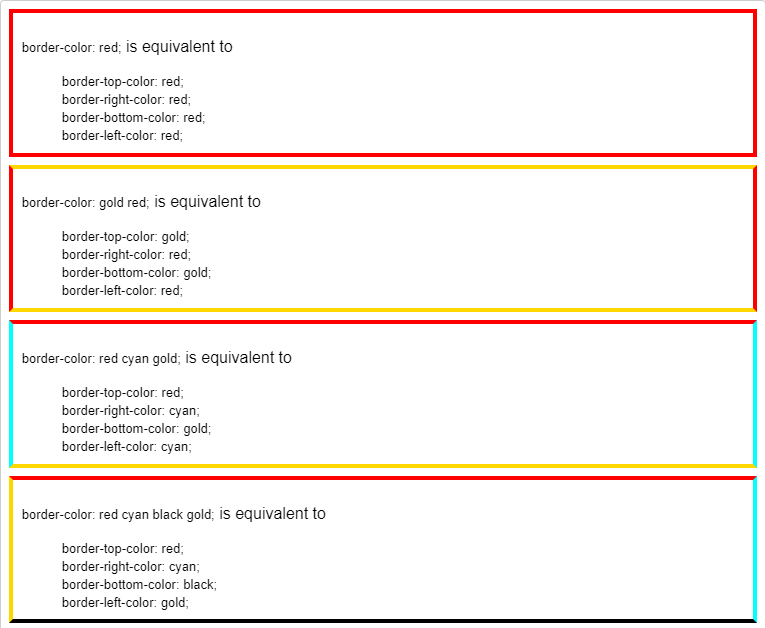
border-color: unset;Code language: CSS (css)Example
#justone {
border-color: red;
}
#horzvert {
border-color: gold red;
}
#topvertbott {
border-color: red cyan gold;
}
#trbl {
border-color: red cyan black gold;
}
/* Set width and style for all divs */
div {
border: solid 0.3em;
width: auto;
margin: 0.5em;
padding: 0.5em;
}
ul {
margin: 0;
list-style: none;
}Code language: CSS (css)Result

Conclusion
CSS Borders helps to make websites more prominent and sharp. This allows the viewer to distinguish between different elements in the website and helps him navigate through the elements easily.
Have a nice day!
Sharing is caring
Did you like what Krishnaditya Biswas wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:

